こんにちは!ITライターのもり(@moripro3)です!
クラウド会計ソフトfreeeのAPIを使って経理業務を自動化する初心者向けシリーズ「はじめてのfreeeAPI」をお届けしています。
前回の記事では、最初の一歩としてfreeeAPIとは何か?GAS×freeeAPIで何ができるのか?をお伝えしました。

早くfreeeAPIを使ってみたいとワクワクしている皆さま、少々お待ちくださいませ。これを使うためには、GASとfreeeを繋ぐための設定が必要なのです。
そこで今回の記事では「GASとfreeeを連携する手順」を一からやさしく紹介していきます。
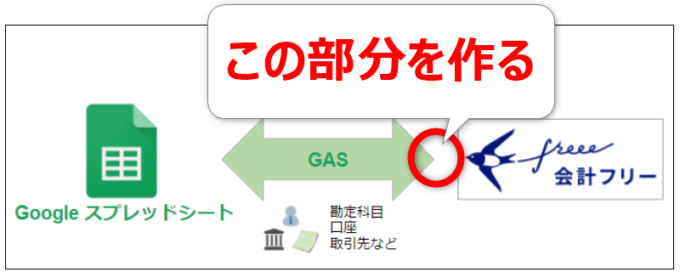
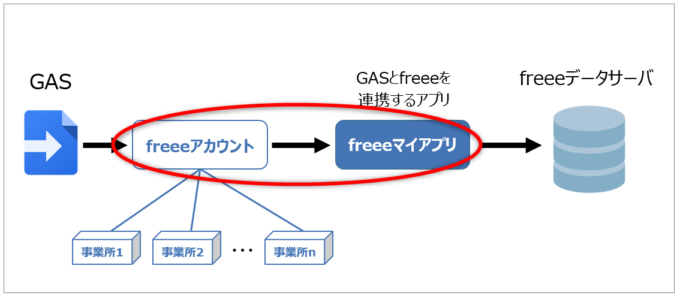
下記図の赤枠部分、スプレッドシート(GAS)とfreeeをつなぐ「橋」を構築するイメージです。
所用時間は20~30分ほどですので、実際に操作してみながらお付き合いください。
少しばかり時間はかかりますが、この記事で連携作業を済ませてしまえば、今後色々なfreeeの作業を自動化できますよ!
画面キャプチャ・説明盛りだくさんでお届けしますので、「”今この瞬間のひと手間” が ”将来の自分” をラクにする」と考えて頑張っていきましょう!
(この記事はfreee株式会社さまとのコラボ企画です。シリーズを通して、皆さんの働くの価値を上げられるよう皆さまをサポートしていきます!)
(前回のおさらい)freee APIとは
freee APIとは、GASなどのプログラミング言語でfreeeを操作する仕組みです。
「外部のプログラム」から直接「freeeの機能」を操作する出入口のようなイメージで、CSVファイルを経由しなくても、直接スプレッドシートのデータをやりとりできます。

引用:【freee API】GASを用いてGoogleスプレッドシートと連携する
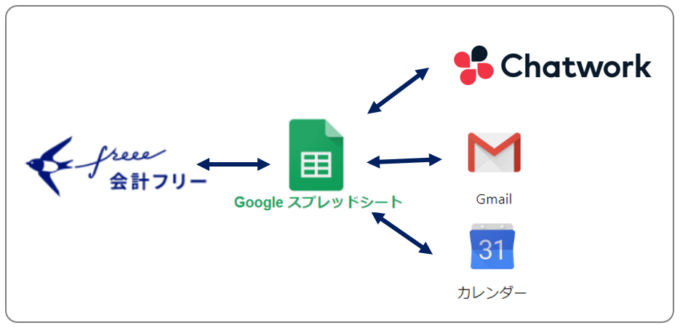
また、Gmail・カレンダーなどのGoogleサービスや、Chatworkなどの外部アプリケーションとの連携ができることもお伝えしました。
GASとfreeeを連携する
それではスプレッドシート(GAS)とfreeeを連携していきましょう。
大きく下記の2ステップで進めていきます。
- GASとfreeeを連携させるための「freeeマイアプリ(*)」を作成する
- freeeアカウントと「freeeマイアプリ」を連携認証する
(*)freeeマイアプリとは、freeeアプリストアに公開されているアプリではなく、freeeアプリストアで自分で作成するオリジナルアプリのことです。
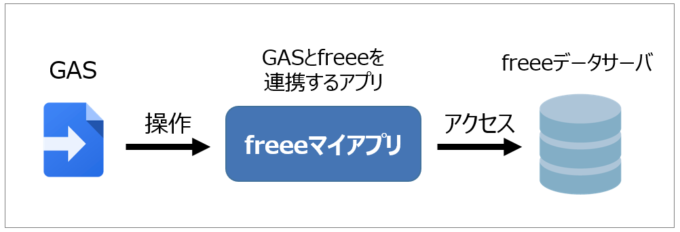
通常は、私たち人間がfreeeの画面を操作して、freeeのデータにアクセスしています。
「人間が画面を操作する」代わりに、「GASがfreeeAPIを操作する」ことで、freeeのデータにアクセスします。GASがfreeeAPIを操作する(連携する)ために必要なのが「freeeマイアプリ」です。
それでは事前準備から進めましょう。
(事前準備)スプレッドシートの用意
まず、freeeと連携させるためのスプレッドシートを用意します。経理業務などでデータを蓄積しているスプレッドシートがあれば、それを使っても大丈夫です。
スクリプト単体でもよいですが、実務では「スプレッドシートのデータをfreeeとやりとりする」ことを想定するため、ここではコンテナバインドスクリプトを用意します。
※当シリーズは、GASを少し触ったことがある初心者を対象としております。スクリプトエディタの操作が初めての方は、こちらの記事を併せてご覧ください。

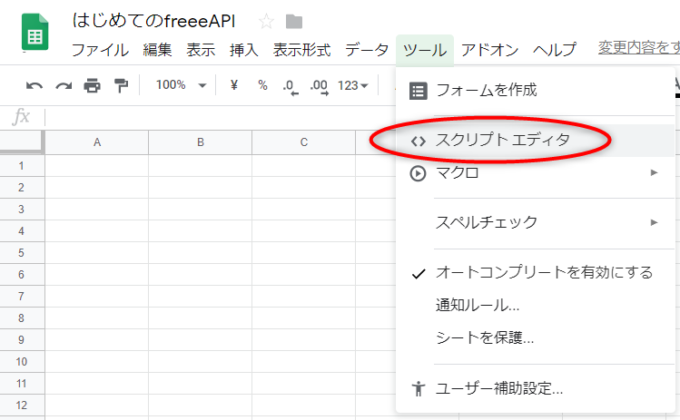
スプレッドシートからスクリプトエディタを開きます。
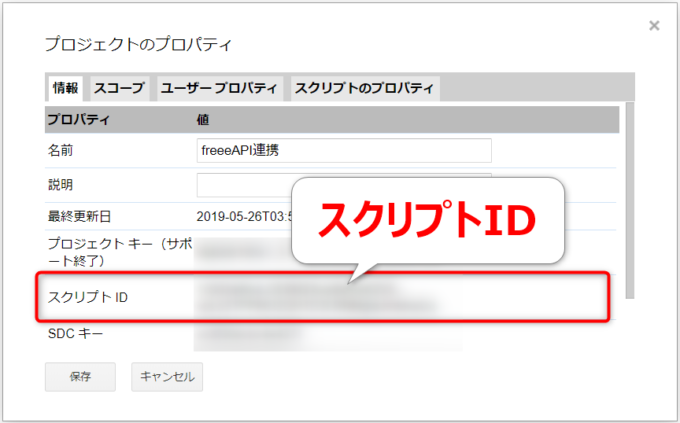
スクリプトエディタを開いたら、「ファイル→プロジェクトのプロパティ」で「スクリプトID」を確認します。
スクリプトIDとは、GoogleAppsの各スクリプトに一意に定められているIDです。たとえばメールアドレスのように、世界中で重複することなくスクリプトごとに割り振られています。
冒頭で、freeeマイアプリは「GASとfreeeを連携させるためのアプリ」と紹介しました。
そのため、freeeマイアプリを作成する時に「スクリプトID = xxxxxxのスクリプトと連携してね」と登録する必要があります。
この登録作業は後ほど行いますので、スクリプトIDを確認したら、メモ帳などにコピー貼り付けしておきましょう。
まだコードは書かないので、エディタは空のままでよいです。スクリプトエディタは後続の作業で使うので、そのまま開いておきましょう。
以上が事前準備です。
【ステップ1】freeeマイアプリを作成
最初のステップ、「GASとfreeeを連携するためのアプリ」を作成します。
アプリストアへのアクセスと事業所選択
お持ちのfreeeアカウント、もしくは、ソーシャル連携でfreeeにログインします。(普段のログイン方法です)
freeeにログイン済みの状態で、freeeアプリストアの開発者ページにアクセスします。
1つのfreeeアカウントで複数の事業所を管理している方は、ログイン中の事業所を確認します。事業所を切り替える場合は、赤枠部分をクリックします。
切り替える事業所を選択します。
マイアプリの作成と基本情報登録
画面右上の「アプリ管理」をクリックします。
「開発アプリ一覧」右上の「+新規追加」をクリックします(お使いの環境によっては、この画面が出ないこともあります)
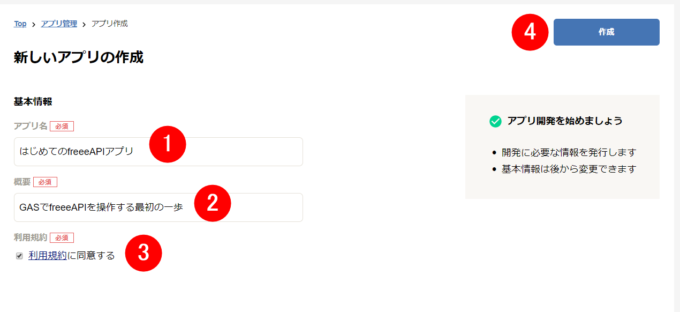
「新しいアプリの作成」画面にて、下記①~④の順番で基本情報を登録します。
- ①アプリ名を入力
- ②概要を入力
- ③利用規約を読んで同意
- ④作成をクリック
アプリ名と概要の文言は後から変更できるので、あまり悩まず登録しましょう。
コールバックURLの登録
つづいて、freeeアプリに「コールバックURL」を登録します。
コールバックとは、
- コール(呼び出す)
- バック(戻る)
です。
コールバックURLとは、「freeeへログイン認証できたら、ここに返ってきてね」というURLです。
GASでfreeeにログインしたら、その応答は自分(GAS)に返してほしいので、URLにGASのスクリプトを指定します。そこで、さきほど確認したスクリプトIDが必要になるのです。
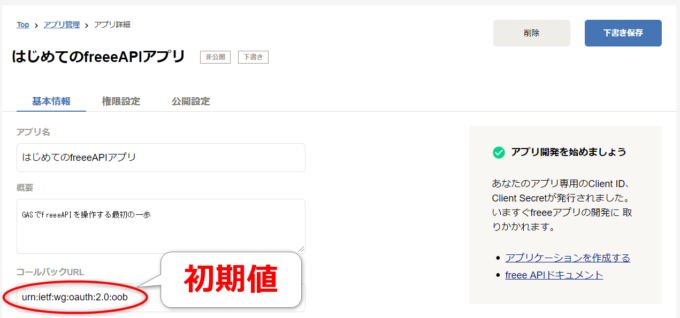
freeeアプリの「コールバックURL」の項目に初期値がセットされているので、値を上書きします。
コールバックURLの形式がこちらです。スクリプトIDの部分に、事前準備で確認したスクリプトIDをあてはめましょう。
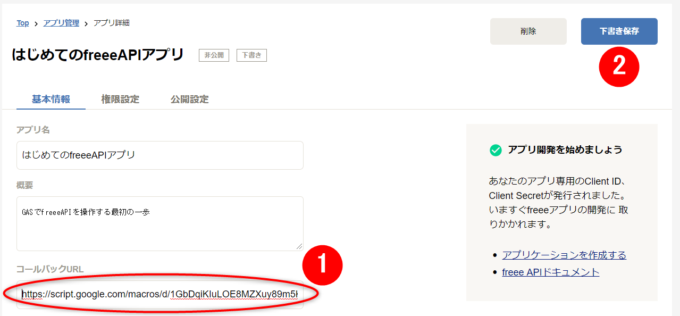
- ①コールバックURLを入力
- ②下書き保存をクリック
【ステップ2】freeeアカウントとfreeeマイアプリの連携
ここまでで、freeeマイアプリの作成が終わり、連携する準備が整いました。
次のステップ「freeeアカウントとfreeeマイアプリの連携」です。
OAuth認証の仕組み
GASとfreeeアプリを連携させるために、OAuth(オーオース)という認証の仕組みを使います。
OAuthとは、「認可されたアプリしかAPIを操作できないよう、APIを守る仕組み」です。
他人が作成したfreeeアプリによって、自分の事業所データが操作されたら困りますよね。この認証の仕組みを使用することで、悪意あるアプリによって勝手に操作されないよう守ってくれるのです。
OAuthの仕組みは非常に難しいので、詳しく理解できなくても問題ありません。興味のある方は、こちら(一番分かりやすい OAuth の説明)をご覧になってみてください。
ここでは、OAuth2 for Apps Scriptというライブラリを使用します。ライブラリとは、難しい処理を簡単に実現できる仕組みです。詳しくはこちらの記事をご参照ください。

OAuth2ライブラリの登録
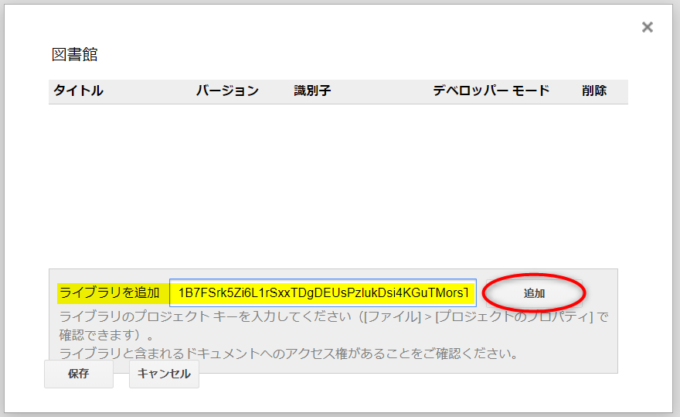
それではライブラリの登録をしていきましょう。スクリプトエディタで「リソース→ライブラリ」を選択します。
「ライブラリを追加」の入力フィールドに、OAuth2 for Apps Scriptライブラリのプロジェクトキーを入力し、追加をクリックします。
- ①バージョンを選択→ライブラリを追加する時点での最新バージョン(最も大きい数字)を選択
- ②保存
認証用のGASコード
ここから、スクリプトエディタにコードを書いていきます。デフォルトで存在するmyFunction関数は不要なので削除しておきましょう。
GASとfreeeアプリを連携する作業は、画面上の操作ではなく、GASによって行います。その認証用コードがこちらです。
/*
参照ライブラリ
title OAuth2
project_key 1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF
*/
//連携アプリ情報
var Client_ID = 'xxxxxxxxxxxxxxxxxxxx';
var Client_Secret = 'xxxxxxxxxxxxxxxxxxxx';
function Auth() {
//freeeAPIのサービスを取得
var service = getService();
//スクリプトへのアクセスを許可する認証URLを取得
var authUrl = service.getAuthorizationUrl();
Logger.log(authUrl);//取得した認証用URLをログ出力
}
//freeeAPIのサービスを取得する関数
function getService() {
return OAuth2.createService('freee')
.setAuthorizationBaseUrl('https://accounts.secure.freee.co.jp/public_api/authorize')
.setTokenUrl('https://accounts.secure.freee.co.jp/public_api/token')
.setClientId(Client_ID)
.setClientSecret(Client_Secret)
.setCallbackFunction('authCallback')
.setPropertyStore(PropertiesService.getUserProperties())
}
//認証コールバック関数
function authCallback(request) {
Logger.log(request);
var service = getService();
var isAuthorized = service.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput('認証に成功しました。タブを閉じてください。');
} else {
return HtmlService.createHtmlOutput('認証に失敗しました。');
};
}
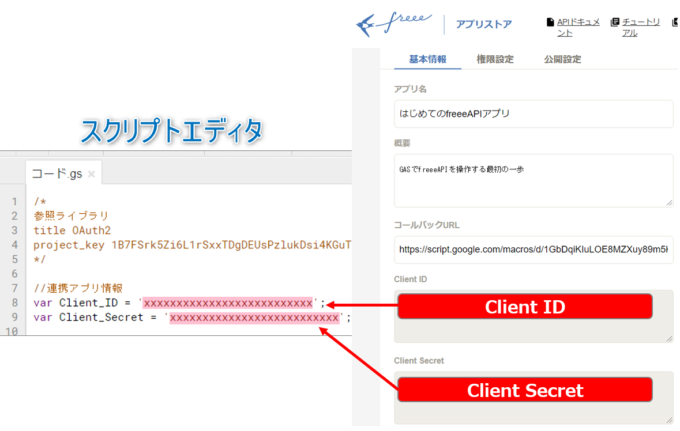
コードの8,9行目に、freeeアプリで発行されたClient IDとClientSecretを設定します。文字列として認識させるため、シングルクォートで囲むのをお忘れなく!
var Client_ID = 'freeeアプリのClient ID' var Client_Secret = 'freeeアプリのClientSecret'
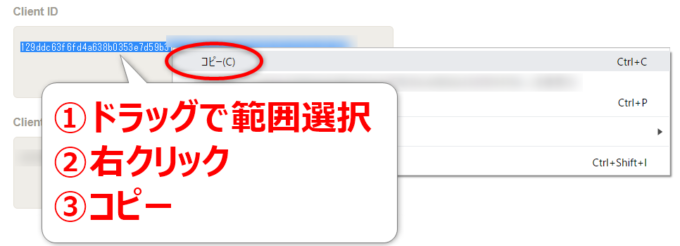
※freeeアプリストアのClient IDとClientSecretは、下記の操作でコピーできます。
認証の実行
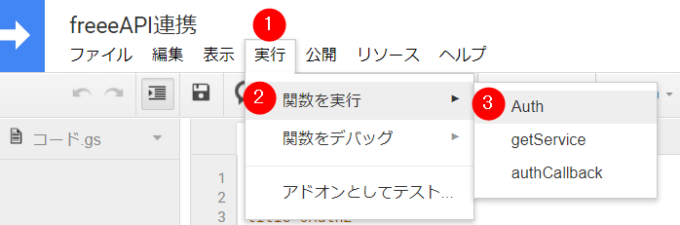
スクリプトに3つの関数が存在します。この中の関数「Auth」を実行します。下記①~③の手順でAuth関数を選択しましょう。
ここで登場する「承認が必要です」のメッセージは、freee連携に関するものではありません。GASユーザの皆さまお馴染みのやつです。通常どおり、許可しましょう。
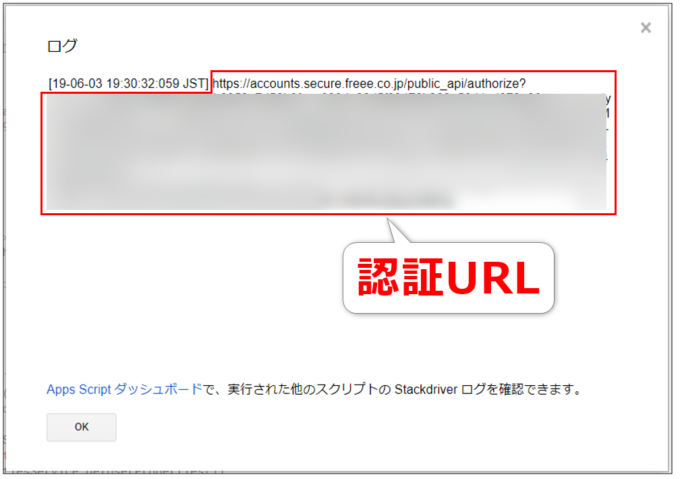
関数の実行が完了すると、認証用のURLが発行されます。Ctrl + Enter でログを確認します。
https://~ からはじまるURLが「認証URL」です。赤枠部全体をコピーしましょう。
Chrome等のブラウザを開き、URL入力欄に認証URLを貼り付けてアクセスします。
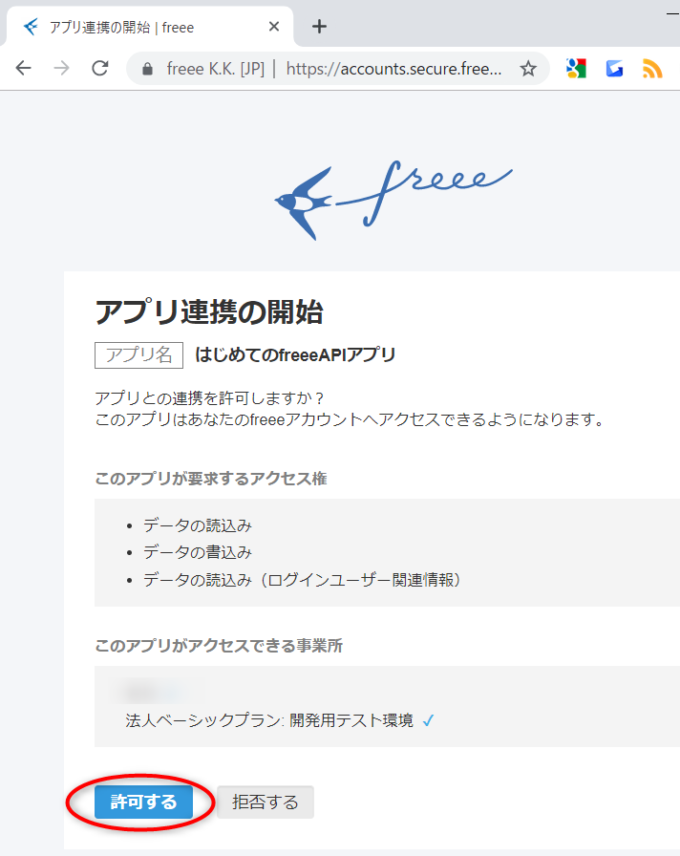
「アプリ連携の開始」という画面が登場します。
通常は、私たち人間が「freeeアカウント」を使用してfreeeにログインし、画面を操作してデータを登録したり、出力します。
ここでは、「freeeアプリが、あなたの代わりにfreeeアカウントを使ってログインし、freeeのデータを操作しますが、よろしいですか?」と聞かれているのです。もちろんOKなので「許可する」をクリックします。
新しいタブが登場し、「認証に成功しました」のメッセージが登場したら完了です!
以上の作業で、freeeマイアプリでGASとfreeeをつなぐ一連の流れが完成しました。
おつかれさまでした!
まとめ
連載「はじめてのfreee API」の第2回目では、GASとfreeeを連携させる手順を紹介しました。
今回は「freeeマイアプリ」がポイントでしたね。「freeeマイアプリとは、GASとfreeeをつなぐためのアプリである」くらいのふんわりとした理解で大丈夫です。
- GASとfreeeを連携させるための「freeeマイアプリ」を作成する
- GASと「freeeマイアプリ」を連携認証させる
さぁ、これでGASでfreeeAPIを操作するための準備が整いました。
次回は、いよいよGASでコードを書いてfreeeのデータを取得してみますよ!
どうぞお楽しみに!
連載目次:【GAS初心者向け】はじめてのfreeeAPI
GoogleAppsScriptを使用して「クラウド会計ソフトfreee」のAPIを操作する初心者向けシリーズ。GAS × freee APIで何ができるのか?連携方法は?を紹介しています。実際にfreee APIを操作してデータの取得・更新をしてみましょう。