Clik here to view.

photo credit: Ivan Radic Man regulates the temperature and program of the oven via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
非エンジニアのWindowsユーザー向けに、AnacondaとVisual Studio Code(VSCode)でPythonの環境を作る手順をお伝えしています。
前回の記事はこちらです。
Clik here to view.

エディタとして使用するVS Codeの画面構成についてお伝えしました。
引き続き、VS Codeの使い方を解説していきます。
今回は、初心者がVS Codeを使うときに最初にしておくとよい設定についてお伝えします。
では、行ってみましょう!
前回のおさらい
前回はPython用のエディタとして使用するVS Codeの画面構成についてお伝えしました。
主に以下の4つのパートで構成されていますね。
- アクティビティバー
- ステータスバー
- メニュー
- エディタエリア
では、さっそくPythonを書いていこう!!
としたいところなのですが、少し待って。
最初にしておくと良い設定がちょっとだけあるので、先にそれをしておきましょう。
Settings(設定)の開き方
VS Codeではとてもいろいろな設定項目が用意されていて、細かくカスタマイズを行うことができます。
ただ、初心者からすると、難しくてややこしいことは避けて通りたい…
ということで、このシリーズでは必要最低限の設定だけを紹介しますよ。
さて、設定は「Settings」から行うことができます。
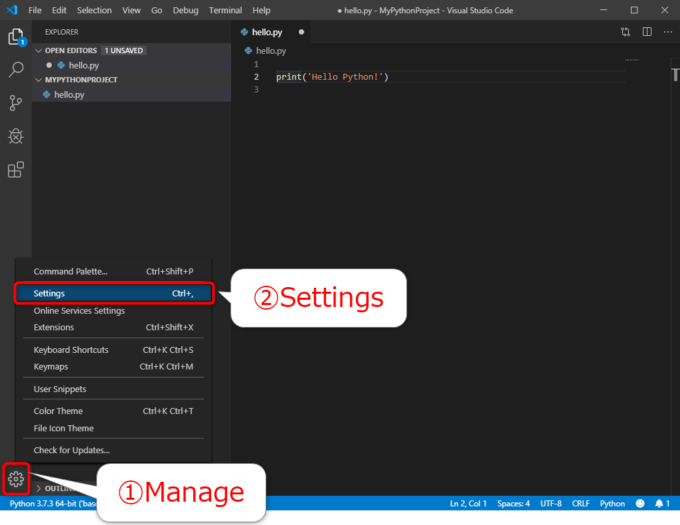
その開き方はアクティビティバーの一番下、「Manage」のアイコンをクリックして開いたメニューから、「Settings」を選択します。
Image may be NSFW.
Clik here to view.
もしくは、ショートカットキーの Ctrl + , でも開くことができます。
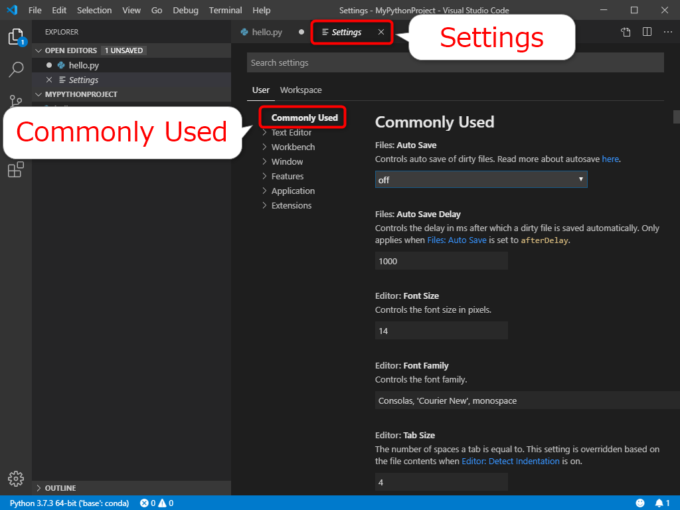
すると、以下のように「Setting」のタブが開き、ずらりと様々な設定が並んでおります。
たくさんありますが、よく使うのは、その名の通り「Commonly Used」の項目です。
Image may be NSFW.
Clik here to view.
今回も、この中にいくつかの設定を見ていくことにしましょう。
自動保存の設定をする
まずは「自動保存」の設定です。
デフォルトではオフになっているのですが、自動保存の設定をしておけば万が一のときに安心です。
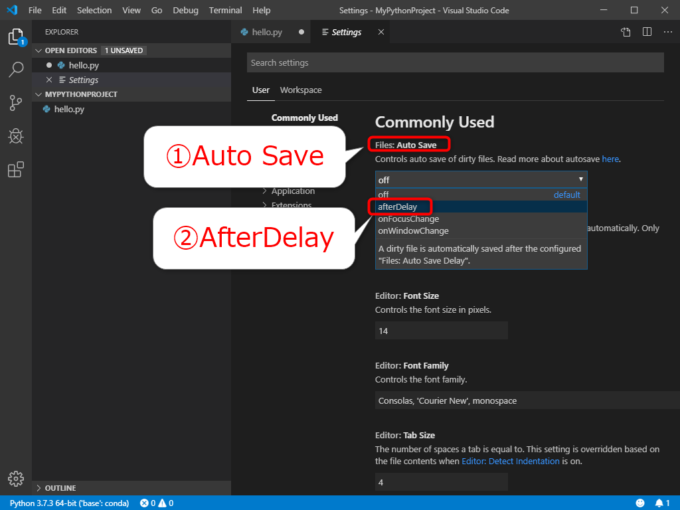
「Settings」の「Commonly Used」の一番上に「Auto Save」があります。
プルダウンで、自動保存をどのようにするかを選ぶことができますが、ここでは「afterDelay」を選択します。
Image may be NSFW.
Clik here to view.
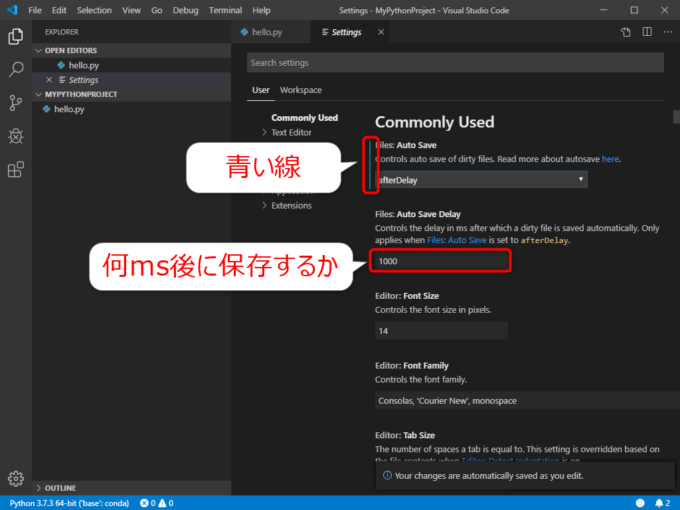
これで、ファイルに変更があってから一定の時間後に自動保存されるようになります。
デフォルトと異なる設定をした場合、以下のようにその箇所に青い線が入るようになっています。
かっこよくてわかりやすいですね。
Image may be NSFW.
Clik here to view.
「Auto Save Delay」の設定では、ファイル変更から何ミリ秒後に自動保存をするかを設定します。
デフォルトでは、「1000」となっているので、変更から1秒後に保存されることになっていますね。
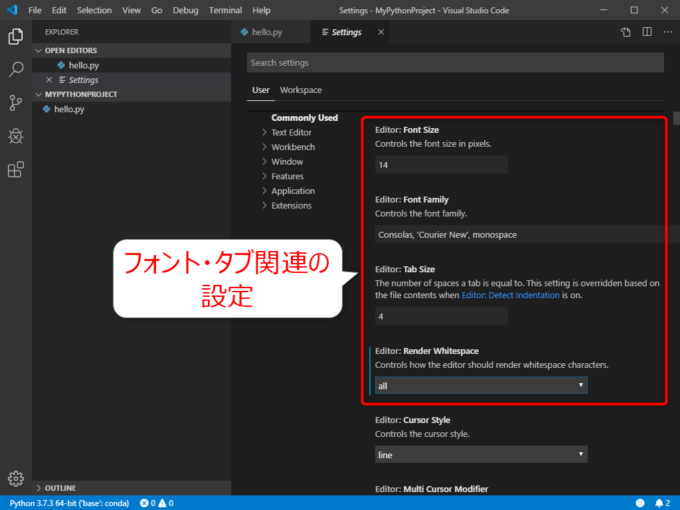
フォント・タブの設定
初心者にとって必須の設定は自動保存だけでもいいのですが、もうひとつ見ておきましょう。
フォント・タブ関連の設定です。
「Commonly Used」を少しスクロールしていくと、以下の設定項目が見つかるはずです。
- Font Size: フォントサイズ
- Font Family: フォント種類
- Tab Size: タブサイズ
- Render Whitespace: スペースを表示するかどうか
Image may be NSFW.
Clik here to view.
フォントはFont Sizeで好みのサイズ、Font Familyで種類に設定すると良いでしょう。
Tabキーを押した際の半角スペースの数はTab Sizeで変更できますが、特に理由がなければデフォルトのままでOKです。
Pythonではタブによるインデントはとても重要な役割を果たします。
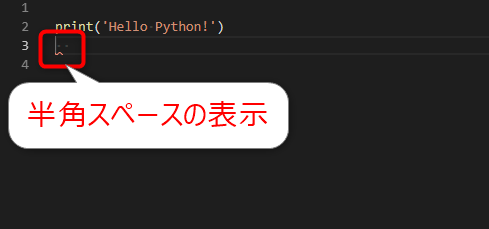
Render Whitespaceは「all」にしておくと、半角スペースの位置で「・」のようなマークを入れてくれて目で見てほんのりわかるようになります。
ちょっと薄いですが、わかりますか…?
Image may be NSFW.
Clik here to view.
残念ながらコーディングの天敵といってもいい全角スペースは表示されません。表示するためには、拡張機能を入れる方法がありますので、希望の方は調べてみてください。
まとめ
以上、Python初心者がVS Codeを使うときに最初にしておくとよい設定についてお伝えしました。
本当に必須なのはAuto Saveくらいですね。
ほとんど設定をいじらずにPythonのプログラミングを始めることができます。
では、次回いよいよコードの作成をしていきましょう。
どうぞお楽しみに!
