
photo credit: blairwang Find Your View via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASでGoogleカレンダーにまとめてイベントを登録できるツールを作成しています。
前回の記事はこちら。

イベントの登録に必要なスプレッドシートの入力は簡単にできる一方で、日付関連の処理にコツが必要だったので、それについて解説をしました。
今回はその続きで、若干複雑化したスクリプトを関数化することで、よりシンプルにしていきます。
Google Apps Scriptで日付関連の処理を関数化する例とそのポイントについて解説をしていきます。
では、行ってみましょう!
前回のおさらい
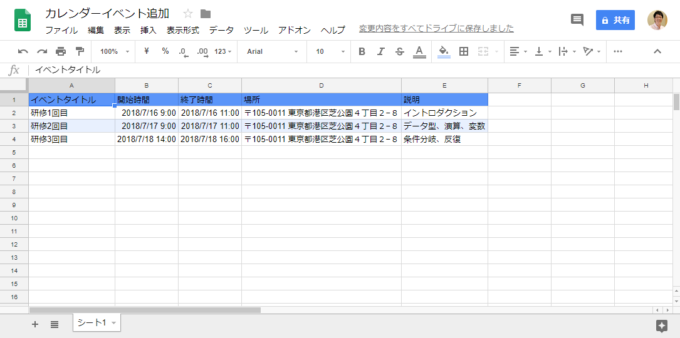
Googleカレンダーに登録するイベントを入力するスプレッドシートは以下のようなものです。
そして、このスプレッドシートの入力をもとに、デフォルトカレンダーにイベントを登録するスクリプトはこちらです。
function createEvents() {
var calendar = CalendarApp.getDefaultCalendar();
var values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
for(var i = 1; i < values.length; i++){
var title = values[i][0];
var startTime = new Date(values[i][1]);
startTime.setHours(values[i][2].getHours());
startTime.setMinutes(values[i][2].getMinutes());
var endTime = new Date(startTime);
endTime.setHours(endTime.getHours() + values[i][3].getHours());
endTime.setMinutes(endTime.getMinutes() + values[i][3].getMinutes());
var option = {
description: values[i][3],
location: values[i][4]
}
calendar.createEvent(title, startTime, endTime, option);
}
}
7行目から13行目まで、Dateオブジェクト関連の若干ややこしめの処理が入りました。
このあたりを関数として部品化することで、シンプルなコードに変更していきたいと思います。
なお、関数の作り方は以下の記事を復習しておいてくださいね。

共通部分を関数化する
さて、スクリプトですが、よくご覧いただくと、7~9行目と、11~13行目って、処理として似ていますよね…?
処理として似ているところは、うまくやると共通化して外に出す、つまり関数化することができます。
- 7~9行目
- values[i][1]をベースにDateオブジェクトstartTimeを生成し
- values[i][2]の時間、分をセットする
- 11~13行目
- startTimeをベースにDateオブジェクトendTimeを生成し
- values[i][3]の時間、分をそれぞれ加算する
ちょっと文面が違うので、工夫して同じ文面に揃えてみちゃいましょうか。
- 7~9行目
- values[i][1]をベースにDateオブジェクトstartTimeを生成し
- values[i][2]の時間、分をセットして
- 0時間0分を加算する
- 11~13行目
- startTimeをベースにDateオブジェクトendTimeを生成し
- startTimeの時、分をセットして
- values[i][3]の時間、分を加算する
なんか揃いましたね。
どちらかに不足している部分があれば、両方で辻褄が合うように揃えればOKです。例えば、「加算する」がどちらかになければ、そちらは「0を加算する」とすれば良いわけです。
このように似ている処理は共通化することができます。
共通部分を関数化したスクリプト
この考えのもと、別関数として部品化したのが以下のスクリプトです。
function createEvents() {
var calendar = CalendarApp.getDefaultCalendar();
var values = SpreadsheetApp.getActiveSheet().getDataRange().getValues();
for(var i = 1; i < values.length; i++){
var title = values[i][0];
var startTime = addTime(new Date(values[i][1]), values[i][2]);
var endTime = addTime(new Date(values[i][1]), startTime, values[i][3]);
var option = {
description: values[i][3],
location: values[i][4]
}
calendar.createEvent(title, startTime, endTime, option);
}
}
/*
* 日付のみのDateオブジェクトに与えられた時刻をセットしさらに時刻の加算をする
*
* @param {Date} 日付を表すDateオブジェクト
* @param {Date} 時刻を表すDateオブジェクト
* @param {Date} 加算する時刻を表すDateオブジェクト、デフォルトはnew Date(0,0,0,0,0,0);
* @return {Date} 日付をベースに、時刻をセットし、加算する時刻を加算したDateオブジェクト
*/
function addTime(date, time, howLong){
if(!howLong) {
howLong = new Date(0,0,0,0,0,0);
}
date.setHours(time.getHours() + howLong.getHours());
date.setMinutes(time.getMinutes() + howLong.getMinutes());
return date;
}
関数createEventsでは、startTime、endTimeを求める部分はそれぞれ一行、合わせて二行にまとめることができました。
そして、それらを求めるための関数がaddTimeですね。
なお、関数addTimeで第1引数のDateオブジェクトについては、setHoursメソッド、setMinutesメソッドの対象としますので、ここでもちゃんとnewキーワードで生成したものを渡すという点が注意としてありますよ。
関数addTimeの役割
関数addTimeは、ドキュメンテーションコメントを入れている通り
- 日付のベースとなるDateオブジェクト
- セットをする時刻を表すDateオブジェクト
- さらに加算する時刻を表すDateオブジェクト
の3つの引数を渡すと、ベースの日付に時刻をセットし、さらに加算する時刻を加算したDateオブジェクトを返す関数になります。
まとめ
以上、Google Apps Scriptで日付関連の処理を関数化する例とその際のポイントについてお伝えしました。
このように、処理が似ているところは、積極的に関数化することでスクリプトをシンプルにすることができますし、関数の再利用も可能になります。
とくにDateオブジェクト周りは処理が複雑になりがちなので、積極的に関数化を狙っていきたいですね。
次回、関数addTimeで使っているテクニックである、引数の省略について解説します。
どうぞお楽しみに!