photo credit: linie305 Motorrad Horex & Beiwagen via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
はい、Google Apps Scriptでサイドバーを作る方法についてお伝えしております。
前回の記事はコチラ。

最初の一歩というよりは、その前の概要についてお伝えしました。
今回、実際にサイドバーを作っていきますよ。
Google Apps Scriptで最も簡単なサイドバーの作り方です。
では、行ってみましょう!
プロジェクトを準備する
シリーズとしては、Googleドキュメントの翻訳サイドバーを目標としますが、今回は最も簡単なのっぺらぼうのサイドバーを作成してきますよ。
まずはプロジェクトの準備を進めていきます。
コンテナバインドスクリプトでプロジェクトを作成する
シリーズを通して、Googleドキュメントのサイドバーを作成したいので、新規のドキュメントを作成して、そのコンテナバインドスクリプトを作成します。
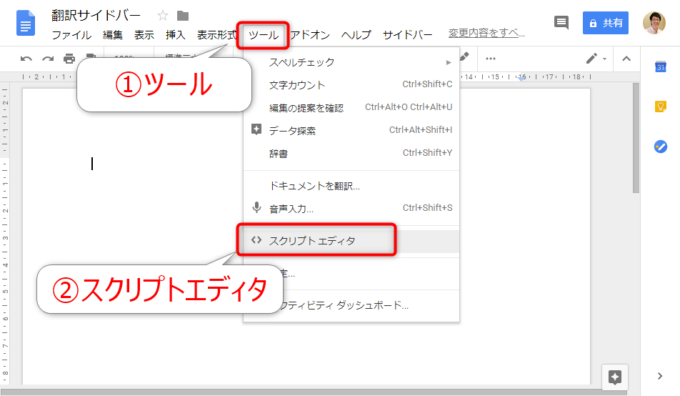
メニュー「ツール」から「スクリプトエディタ」ですね。
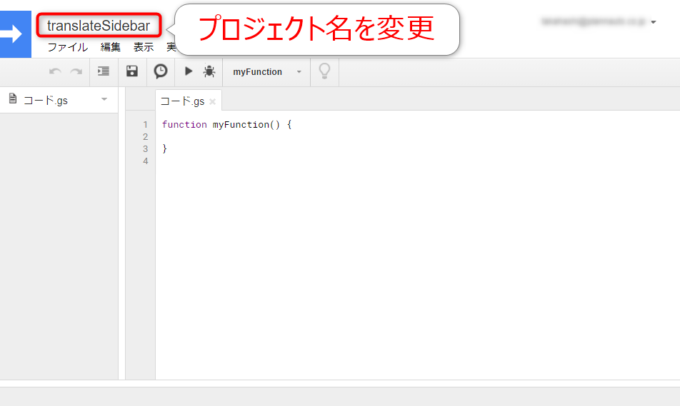
スクリプトエディタが開きますので、プロジェクト名を「translateSidebar」などとしておきましょうか。ちょっと英語ヘンな気もしますが、気にせずいきます。
HTMLファイルを新規作成する
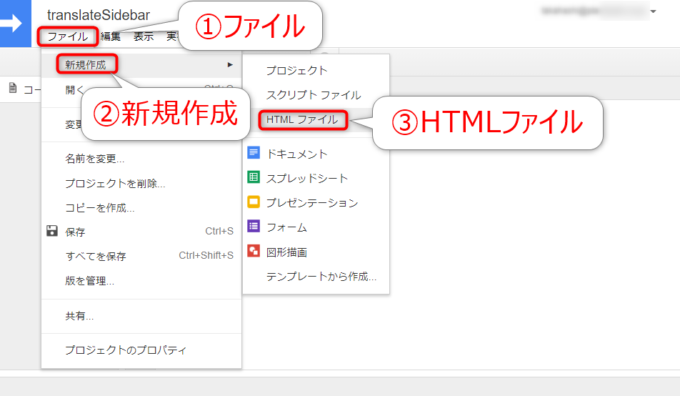
サイドバーを作るには、HTMLファイルが必要になりますので、メニューから「ファイル」→「新規作成」→「HTMLファイル」と選択して、HTMLファイルを新規作成します。
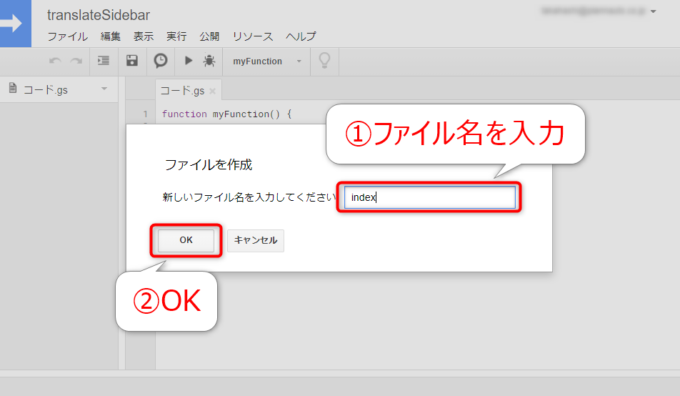
「ファイルを作成」ダイアログが開きますので、ファイル名を入力して「OK」します。
ひとまず定番通り「index」としておきましょう。
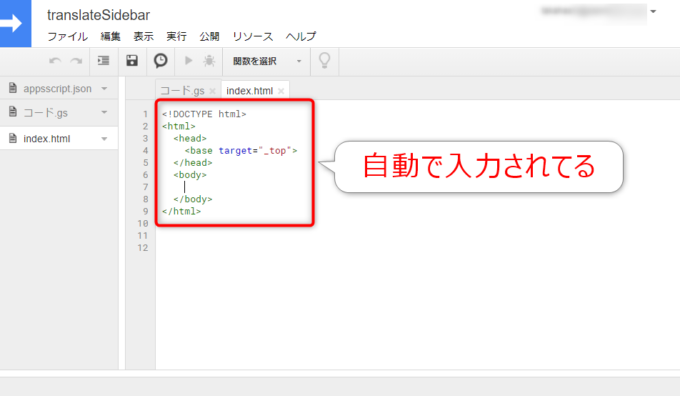
これで「index.html」というファイルがプロジェクトに追加されますが、中身を見てみると以下のように既にベースのHTMLが用意されています。
はいOK!
HTMLファイルのほうは、いったん完成としちゃいましょう。
サイドバーを表示する
次は「コード.gs」のほうを作成していきます。
サイドバーの表示をしていきますよ。
以下のコードを入力しましょう。
function showSidebar() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('index');
DocumentApp.getUi().showSidebar(htmlOutput);
}
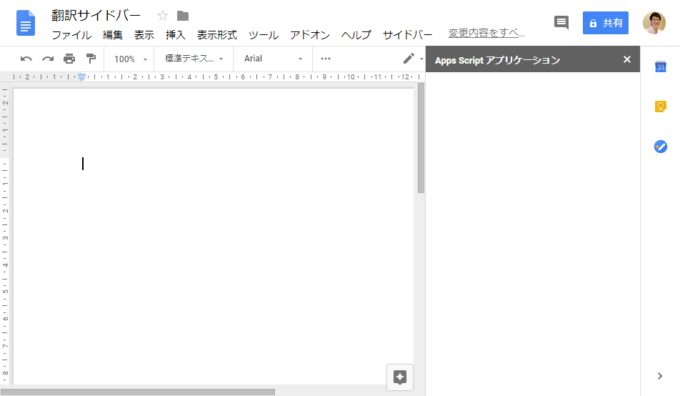
こちらの関数showSidebarを実行して、Googleドキュメントのタブを開くと、以下のようにサイドバーが表示されているはずです。
のっぺらぼうですが、これも立派なサイドバーです…!
以下、コードを解説していきます。
HTMLファイルからHtmlOutputオブジェクトを生成する
まず、2行目です。
簡単にいうと、プロジェクトのHTMLファイルを表示できる状態に変換しています。
まず、HtmlServiceというのがありまして、これはHTMLファイルを提供するサービスのグローバルオブジェクトです。
そのcreateHtmlOutputFromFileメソッドを使うと、指定したHTMLファイルから、HtmlOutputオブジェクトを生成します。
こうして作成したHtmlOutputオブジェクトをuiという変数に格納していますね。
HtmlOutputオブジェクトというのは、HTMLファイルを表示できる状態にしたオブジェクトみたいな感じで覚えておいてください。
詳しくは以下の記事もどうぞ。

HtmlOutputオブジェクトをサイドバーとして表示する
続いて3行目です。
ここはHtmlOutputオブジェクトをサイドバーとして表示する部分です。
まず前半。
DocumentAppサービスは、Documentサービスのグローバルオブジェクトですね。
getUiメソッドはバインドしているドキュメント(コンテナといいます)のUIを操作するためのUiオブジェクトを取得するメソッドです。
サイドバーやダイアログ、メニューなどのUI操作はこのUiオブジェクトに対して行います。
書式はコチラ。
続いて、そのUiオブジェクトについて、showSidebarメソッドを使います。
これにより、指定したhtmlOutputオブジェクトをサイドバーに反映させて表示するのです。
まとめ
以上、Google Apps Scriptで最も簡単なサイドバーを作成する方法をお伝えしました。
HtmlServiceとか、HtmlOutputオブジェクトとか、ちょっとややこしい名前のオブジェクトが登場しますが、名前はややこしいですが、やっていることはそんなに難しいことではないです。
ちなみに、サイドバーに限らず、ダイアログやWebアプリも、これと同じような流れで作れますよ!
さて、次回ですが、さすがにのっぺらぼうなので、HTMLの中身を作っていきますよ。
どうぞお楽しみに!