photo credit: www.routexl.com Drone Delivery via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
シリーズでGoogle Apps Scriptでサイドバーを作る方法をお伝えしています。
前回の記事はコチラ。

サイドバーに使用するいくつかのフォーム部品の作り方をお伝えしました。
さて、今回は「スタイル」について考えていきます。
だって、だって…今、ちょっとダサいじゃないですか。
さすがにもう少しなんとかしたい…!
ということで、今回はGASによる自作のサイドバーにCSSパッケージを適用する方法です。
では、行ってみましょう!
前回までのおさらい
では、まず前回までのおさらいから。
サイドバーを表示するためのGASのスクリプト「コード.gs」はコチラ。
function showSidebar() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('index');
DocumentApp.getUi().showSidebar(htmlOutput);
}
実行すると、バインドしているドキュメントにサイドバーを表示します。
そして、その表示内容を記述しているのがコチラのindex.html。
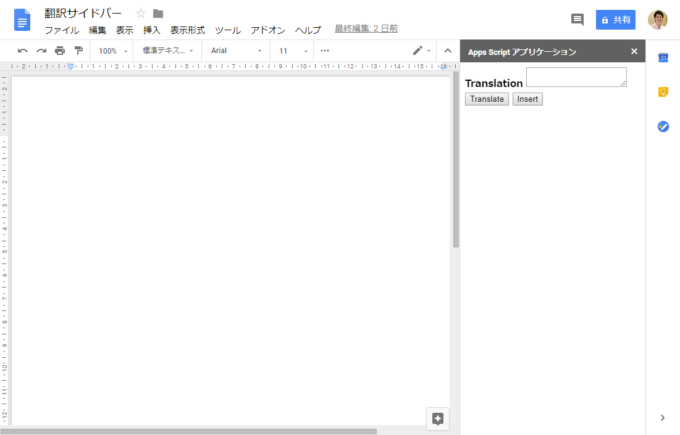
以上の内容でサイドバーとして表示すると、以下のようになります。
…んー、もうちょっとサイドバーっぽく…したい。
サイドバーのスタイルを設定するには
サイドバーの表示について「スタイル」を設定するには、HTMLとは別のCSSという言語を使う必要があります。
「えーーー…HTMLさえままならないのに、CSSも勉強しなきゃいけないのーーー」
ってあなた。
わかります。
だって、ちょっとサイドバーを作りたいだけなのに、2つも新しいこと覚えられないですよね…。
どうしましょ?
CSSパッケージ for エディタアドオン
ですがご安心ください。さすがGoogleさん。
簡単にサイドバーっぽくスタイルを適用できるようにCSSパッケージなるものを用意してくれています。
正確には「CSS package for editor add-ons」という名称ですが、公式ページにはこのように書かれています。
エディタアドオン(サイドバーなどのこと)のルックアンドフィールをいつも使っている感じにするには、以下のCSSパッケージをリンクして、スタイルを適用してね(かなり意訳)
つまり、以下の1行をindex.htmlに追加すれば良いんです。

これだけで、見栄えが改善できるなんて…素晴らしい!
linkタグ:リンクする外部ソースの指定
ここで出てきたlinkタグですが、これはリンクする外部リソースを指定するタグです。
linkタグはheadタグの中に記述する必要があります。
書き方はこうです。
リンクタイプは、どのような外部ファイルをリンクするのか(よく「リンクファイルとの関係性」と表現されます)を指定します。
そして、外部ファイルのURLに実際にリンクする外部ファイルのURLですね。
今回は、Googleさんが用意してくれたCSSファイルを、スタイルシートとしてリンクしたいので、リンクタイプは「stylesheet」と指定します。
CSSパッケージをリンクするだけではダメ
具体的には、前述の一行をindex.htmlのheadタグの中に記載します。
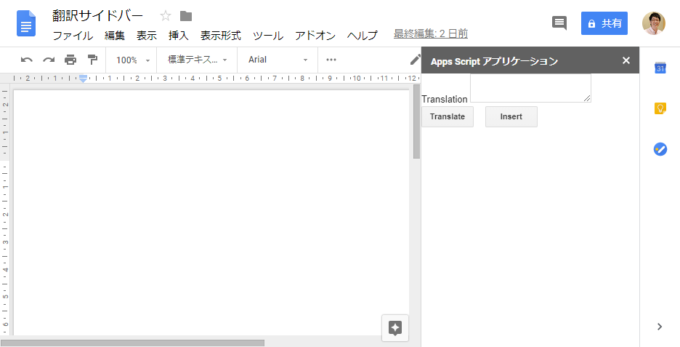
では、表示して見ましょう!
…あれ、Googleさん?
まあ、なんか雰囲気スッとした感じではありますが、あんまり…かっこよく、ないんですけど?
…ってそうなんです、いつも使っているサイドバーっぽくしていくには、もうひと手間だけ必要なんです。
その部分は次回解決していきましょう。
まとめ
以上、GASで作成したサイドバーにCSSパッケージを適用する方法についてお伝えしました。
サイドバーっぽくするにはもうひと手間必要です。
ただ、CSSパッケージを使うことでCSSを最初から真面目に覚えるよりは、簡単にサイドバーっぽくできますよ。
次回はその方法をお伝えしていきます。
どうぞお楽しみに!