photo credit: halfrain Maiko Walk 10 via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google App Scriptでサイドバーを作成する方法をお伝えしています。
前回の記事はこちら。

サイドバーをCSSパッケージでスタイリングしました。
外側の見栄えの部分は完成しましたので、今度は内側の動作の部分を作っていきますね。
ということで、Google Apps Scriptでサイドバーのボタンを押して動作させる方法です。
では、行ってみましょう!
前回のおさらい
まず、前回のおさらいからです。
GAS側は引き続きサイドバーを表示するだけのシンプルなスクリプトですね。こちらです。
function showSidebar() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('index');
DocumentApp.getUi().showSidebar(htmlOutput);
}
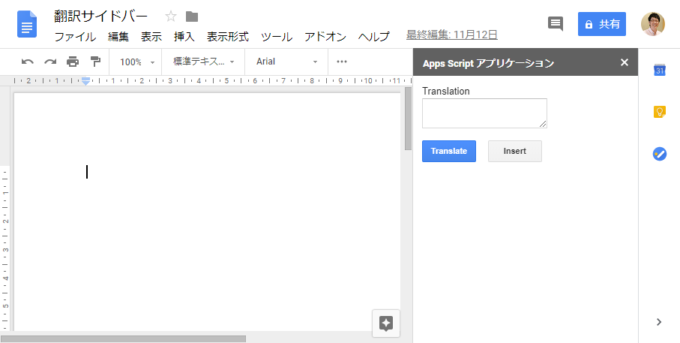
そして、サイドバーの見栄えのほうを担当するindex.htmlがこちら。
このサイドバーを表示すると…こちらのような表示になります。
だいぶ出来上がってますね。ただ、ボタン押しても何も起きないのです。
今回から、その点を進めていきますよ。
サイドバーのボタンクリックでアラートを表示させる
いきなり翻訳機能を動作させるのは少し難しいので、まずはアラート表示をさせるように作っていきます。
まず、前提として「イベント」と「イベントハンドラ」について、知る必要がありますので、先に説明をしていきましょう。
イベントとは?イベントハンドラとは?
イベントというのは、Webページ上で発生した出来事のことです。
今回は、Googleドキュメントのサイドバーだから違うなと直感的に思ってしまうかも知れませんが、Googleドキュメントはブラウザで動作するWebページで、サイドバーもその一部です。
なので、サイドバーについても
- ボタンがクリックされた
- マウスカーソルが特定の要素に乗っかった
- セレクトボックスの選択肢が変更された
- サイドバーが表示された
と、このような出来事はイベントと捉えることができます。
そして、それに対してイベントハンドラというものがありまして、これはイベントの発生を待ち構えていて、発生したらキャッチする機能のことをいいます。
つまい、「ボタンを押した」というイベントをキャッチするイベントハンドラを仕込んでおいて、それをトリガーにアラートを表示する処理を実行させればよいということになります。
onclick属性でクリックイベントをキャッチする
「ボタンをクリックした」というイベントをキャッチするイベントハンドラはどのように仕込めば良いでしょうか?
それには、onclick属性を使います。
クリックが可能なHTML要素について、以下のようにすることで、その要素のクリックを待ち構えるイベントハンドラを仕込むことができます。
当然、buttonタグにはonclick属性を仕込むことができます。
そして、クリックされた暁には属性に指定する「JavaScriptのコード」が実行されるわけです。
したがって、アラートを表示する処理もJavaScriptのコードを使うことになります。
アラートを表示する
アラートを表示するには、windowオブジェクトのalertメソッドを使います。
windowオブジェクトというのは、ブラウザのウィンドウを表すオブジェクトです。ただ、省略できますので、ほぼ省略されてますね。
なので、こう書けます。
つまり、index.htmlの14行目について、以下のようなonclick属性を追加すれば良いということになります。
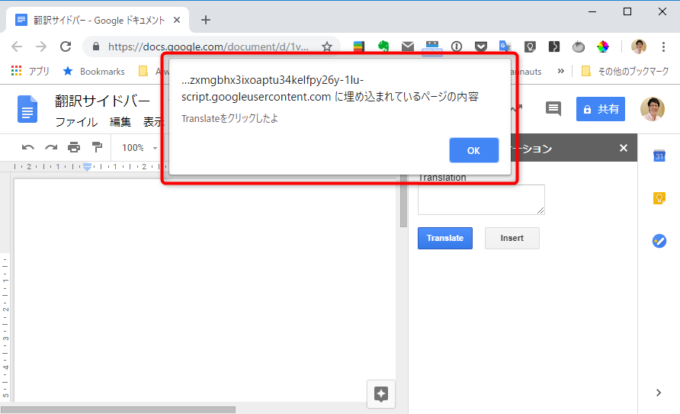
保存して、サイドバーを表示し直してから、「Translate」ボタンを押すと…
このようにアラートが表示されましたね。
GASのコードとJavaScriptのコード
ここで、GASのコードとJavaScriptのコードについて補足します。
「前回のおさらい」でお伝えした、「コード.gs」に書かれているのもベースはJavaScriptですよね。
それで、先程のonclick属性のダブルクォーテーション内に詰め込んだコードもJavaScriptです。
この二つは同じモノなのか、別モノなのか…?と混乱しているかもしれません。
結論から言うと別モノです。
何が違うかというと、実行する場所が違います。
「コード.gs」はGoogleのサーバー内で実行されます。GASのコードはすべてGoolgleのサーバー内で実行されるのです。
一方で、「index.html」内に埋め込んだJavaScriptは、HTMLファイルとともに、ブラウザに渡されます。実行されるのは、送られたクライアントPCのブラウザ上なわけです。
なので、ブラウザのウィンドウをwindowオブジェクトで操作できるのです。
一方で、GASはGoogleのサーバー内にいますから、そもそもブラウザのウィンドウであるwindowオブジェクトは操作できないのです。
まとめ
以上、Google Apps Scriptでサイドバーのボタンをクリックして動作させる方法をお伝えしました。
イベント、イベントハンドラ、あとブラウザで動くJavaScriptについて説明しました。
このあたり、混乱しやすいのでバッチリおさえておいてくださいね。
次回は、JavaScriptとCSSを別ファイルに分離する方法についてお伝えします。
どうぞお楽しみに!