photo credit: Hindrik S Hurrying to get there via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptで備品購入申請を題材にワークフローを作成する方法をお伝えしています。
前回の記事はこちら。

メール内のURLをクリックすることでワークフローの承認ができるようにスクリプトを作成しました。
今回は、Gmailで送るメッセージをHTMLメールでも送れるようにしていきたいと思います。
ということで、GASでGmailで送るメッセージをプレーンでもHTMLでも送れるようにする方法です。
では、行ってみましょう!
前回のおさらい
前回までのおさらいを順を追って解説しますね。
Googleフォームで備品購入申請を送信
以下のような備品購入申請のフォームをGoogleフォームで作りました。
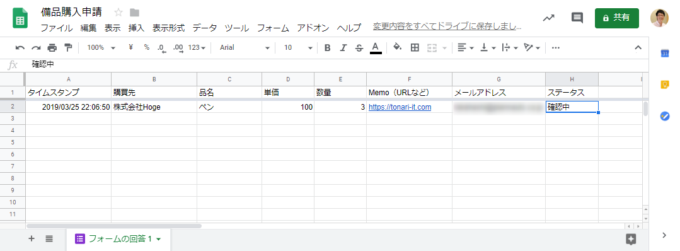
こちら申請内容を入力して送信をすると、連携するスプレッドシートに、送信したデータが蓄積されます。
承認者にGmailでメッセージが届く
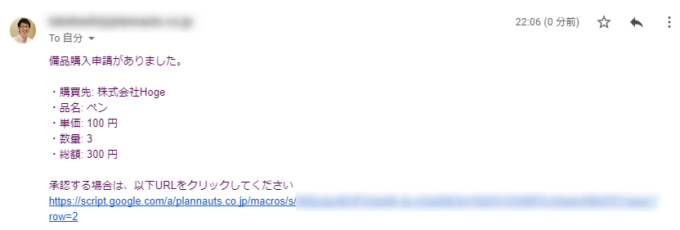
それとともに、承認者に以下のようなメッセージがGmailで届きます。
これは、フォーム送信時のトリガーによって、以下のスクリプトsendMessageが動作することによるものです。
function sendMessage(e) {
var shop = e.values[1];
var item = e.values[2];
var price = e.values[3];
var amount = e.values[4];
var total = price * amount;
var row = e.range.getRow();
var sheet = e.range.getSheet();
sheet.getRange(row, 8).setValue('確認中');
var recipient = 'hogehoge@example.com'; //送信先メールアドレス
var subject = '備品購入申請のお知らせ';
var body = '';
body += '備品購入申請がありました。\n\n';
body += '・購買先: ' + shop + '\n';
body += '・品名: ' + item + '\n';
body += '・単価: ' + price + ' 円\n';
body += '・数量: ' + amount + '\n';
body += '・総額: ' + total + ' 円\n\n';
body += '承認する場合は、以下URLをクリックしてください\n';
body += 'https://script.google.com/a/~exec'; //公開したウェブアプリケーションのURL
body += '?row=' + row;
GmailApp.sendEmail(recipient, subject, body);
}
URLクリックで承認の処理を行う
承認者がGmail内のURLは公開しているWebアプリケーションのもので、クリックすると以下のdoGet関数が動作します。
function doGet(e) {
var row = e.parameter.row;
var sheet = SpreadsheetApp.getActiveSheet();
var values = sheet.getRange(row, 1, 1, 8).getValues()[0];
var shop = values[1];
var item = values[2];
var price = values[3];
var amount = values[4];
var total = price * amount;
sheet.getRange(row, 8).setValue('承認');
var recipient = values[6];
var subject = '備品購入申請承認のお知らせ';
var body = '';
body += '以下の備品購入申請が承認されました。\n\n';
body += '・購買先: ' + shop + '\n';
body += '・品名: ' + item + '\n';
body += '・単価: ' + price + ' 円\n';
body += '・数量: ' + amount + '\n';
body += '・総額: ' + total + ' 円\n\n';
GmailApp.sendEmail(recipient, subject, body);
var html = '';
html += '備品購入申請のお知らせ
';
html += '<p>あなたは以下の備品購入申請を承認しました';
html += '- ';
html += '
- 購買先: ' + shop + ' '; html += '
- 品名: ' + item + ' '; html += '
- 単価: ' + price + ' '; html += '
- 数量: ' + amount + ' '; html += '
- 総額: ' + total + ' '; html += '
これにより、承認者には以下のWebページが表示されます。
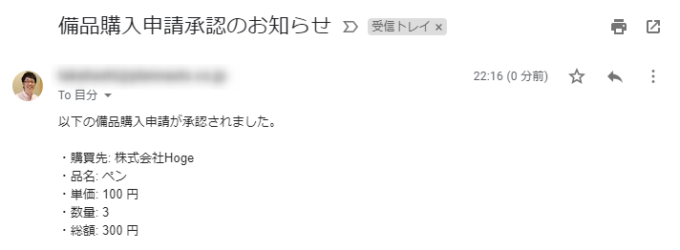
また、申請者にはGmailにより以下のメッセージが送信されます。
プレーン版とHTML版の箇条書きテキストを返す関数
さて、上記のスクリプトをご覧いただいて、かなり冗長な部分がありますよね。
まず、スクリプトsendMessageの3~7行目および17~21行目あたり、doGet関数の7~11行目、19~23行目および30~36行目あたりです。
メール本文だったり、HTMLだったりするのですが、似たようなことをしているので統一しちゃいたいですよね…
で、どうするかというと、プレーンもHTMLも作る関数を作って、好きなほうを都度チョイスできるようにしていきましょう。
以下のような関数generateBodiesという関数を作りました。
function generateBodies(values){
var shop = values[1];
var item = values[2];
var price = values[3];
var amount = values[4];
var total = price * amount;
var plane = '';
plane += '・購買先: ' + shop + '\n';
plane += '・品名: ' + item + '\n';
plane += '・単価: ' + price + ' 円\n';
plane += '・数量: ' + amount + '\n';
plane += '・総額: ' + total + ' 円\n\n';
var html = '- ';
html += '
- 購買先: ' + shop + ' '; html += '
- 品名: ' + item + ' '; html += '
- 単価: ' + price + ' '; html += '
- 数量: ' + amount + ' '; html += '
- 総額: ' + total + ' '; html += '
備品購入申請の一行分のデータを配列で受け取って、その内容をプレーン版とHTML版の箇条書きにして返します。
オブジェクトで返せば、複数の値も返せますもんね。
GmailでHTMLメールを送る
せっかくHTML版の箇条書きを作ったので、Gmailで送るメッセージもHTMLメールにしちゃいましょう。
GmailAppのsendEmailメソッドですが、第4引数にはオブジェクト形式で様々なオプションを設定できます。
このオプションに、htmlBodyというプロパティ名でHTML文字列を与えてあげればOK。
相手先のメーラーがHTMLに対応していればHTML表示に、そうでなければ「本文」で指定したプレーンな文字列が表示されます。
ワークフローのスクリプトを整理
以上を踏まえて、スクリプトsendMessageと、doGet関数を整理しました。
申請の通知メールをHTMLメール化
まずはスクリプトsendMessageから。
function sendMessage(e) {
var row = e.range.getRow();
var sheet = e.range.getSheet();
sheet.getRange(row, 8).setValue('確認中');
var bodies = generateBodies(e.values);
var url = 'https://script.google.com/a/~exec'; //公開したウェブアプリケーションのURL
url += '?row=' + row;
var recipient = 'hogehoge@example.com'; //送信先メールアドレス
var subject = '備品購入申請のお知らせ';
var body = '';
body += '以下の備品購入申請がありました。\n\n';
body += bodies.plane;
body += '承認する場合は、以下URLをクリックしてください\n';
body += url
var html = '';
html += '備品購入申請のお知らせ
';
html += '<p>以下の備品購入申請がありました。';
html += bodies.html;
html += '<p>承認する場合は、こちらをクリックしてください';
GmailApp.sendEmail(recipient, subject, body, { htmlBody: html });
}
プレーン版とHTML版の両方の本文を作っているわりには、若干スッキリできたかなと思います。
6行目でgenerateBodies関数を呼び出しています。
また、HTMLメールが送れるようになったので、24行目の部分ですが、URLを剥き出しにせずに「こちら」にリンクを加えることができるようになりました。
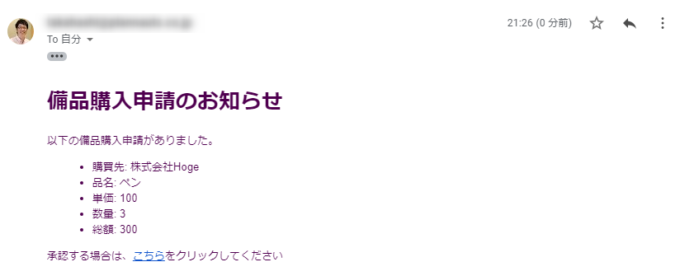
実際のメッセージの表示はこちらです。
承認の通知をHTMLメール化
続いてdoGet関数です。
function doGet(e) {
var row = e.parameter.row;
var sheet = SpreadsheetApp.getActiveSheet();
var values = sheet.getRange(row, 1, 1, 8).getValues()[0];
var bodies = generateBodies(values);
sheet.getRange(row, 8).setValue('承認');
var recipient = values[6];
var subject = '備品購入申請承認のお知らせ';
var body = '';
body += '以下の備品購入申請が承認されました。\n\n';
body += bodies.plane;
var html = '';
html += '備品購入承認のお知らせ
';
html += '<p>以下の備品購入申請が承認されました。';
html += bodies.html;
GmailApp.sendEmail(recipient, subject, body, { htmlBody: html });
var html = '';
html += '備品購入申請の承認
';
html += '<p>あなたは以下の備品購入申請を承認しました';
html += bodies.html;
return HtmlService.createHtmlOutput(html);
}
こちらも、6行目にgenerateBodies関数を呼び出して、送信するメッセージをHTMLメールに変更しています。
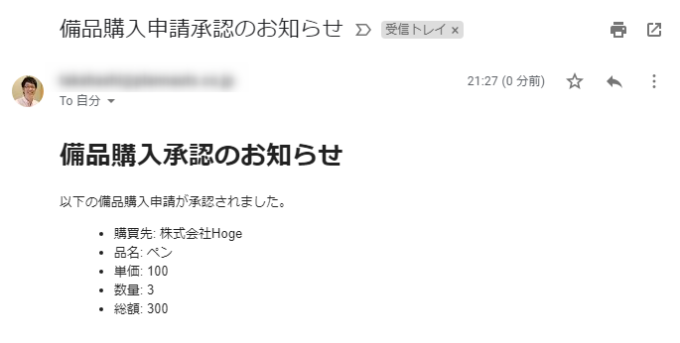
結果はこちらです。
まとめ
以上、GASでGmailで送るメッセージをプレーンでもHTMLでも送れるようにする方法をお伝えしました。
今回、スクリプトを整理をしつつ、HTMLメールにも対応するようにしました。
以降のシリーズで、ボタンでクリックできるようにしたいので、その布石でもありますね。
次回ですが、URLを二つ用意して申請の「否認」もできるようにしていきたいと思います。

どうぞお楽しみに!
連載目次:初心者でも作れるGASによる簡単ワークフロー
スプレッドシート、Gmail、フォーム…Google Apps Scriptで操作できるアプリケーションはまさに「ワークフロー」を作成する上で必要なものが揃っています。ということで、このシリーズでは初心者でも簡単に作れるワークフローの作り方について解説をしていきます。- 備品購入申請フォームをGoogleフォームで作成する方法
- Google Apps Scriptでフォーム送信時にメッセージを送るスクリプトの作り方
- Google Apps Scriptでフォーム送信した内容を含んだメッセージをGmailで送るスクリプト
- Google Apps Scriptで特定のURLを踏んだらスクリプトを動作させるdoGet関数の使い方
- GASでURLを踏んでスクリプトを動作させたときにパラメータを渡す方法
- 【GASで作るワークフロー】URLクリックで「承認」とするスクリプトの作り方
- GASで送信するGmailのメッセージをプレーンでもHTMLでも送れるようにする
- GASのワークフローでURLのパラメータで承認・否認を切り替える方法