みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

テーブル行をクリックしたときのonClickイベントで動作させる方法をお伝えしました。
今回は、onClickイベントつながりで…ボタンを使います!
App Makerでボタンウィジェットを設置してクリックで動作させる方法をお伝えします。
では、行ってみましょう!
前回までのおさらい
さて、シリーズ全体としては、以下のようなスプレッドシートをデータベースとするApp Makerのアプリケーションを作っていきたいと考えています。
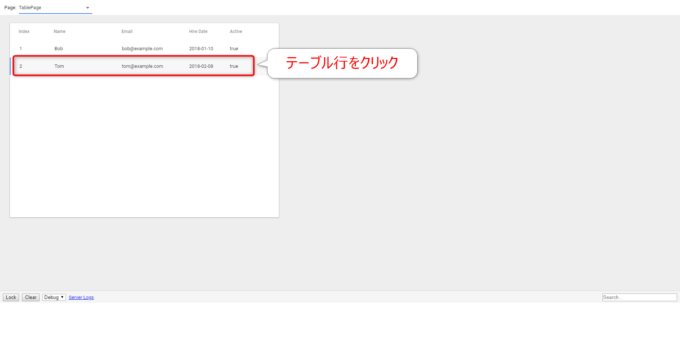
これらのデータを取得して、App MakerのページTablePage上のテーブルウィジェットに反映するようにしているんですね。
そして、前回はそのテーブルの行をクリックすると…
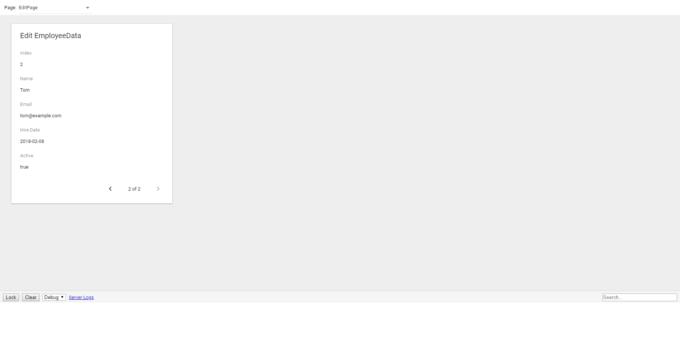
EditPageという別ページのフォームウィジェットが表示されるように、イベントによる動作を仕込んだのでした。
ただ、TablePageからEditPageに遷移するのはいいのですが、逆にEditPageからTablePageに戻る方法がないんですね…
ということで、今回はその遷移をボタンを配置してできるようにしていこう!というものになります。
ボタンウィジェットを設置する
それでは、ボタンウィジェットを配置していきましょう。
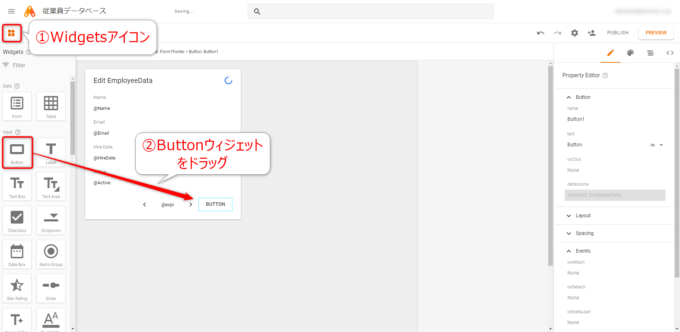
ボタンを配置するのはEditPageなので、App MakerでEditPageを開きます。
左上の「Widgetsアイコン」をクリックして、Buttonウィジェットをフォーム上にドラッグしましょう。
ボタンにonClickイベントを設定する
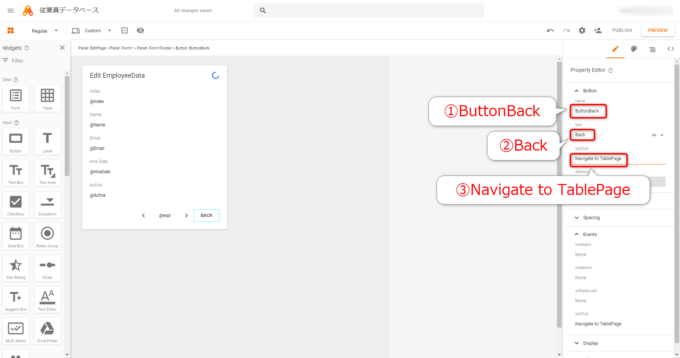
ドラッグをしたら、その配置したボタンについてプロパティエディターの「Button」グループの各設定について、以下のように設定をしていきます。
- name: ButtonBack
- text: Back
- onClick: Navigate to TablePage
これで、ボタンの表示が「BACK」になり、onClickイベントつまりクリックした際に、Table Pageに遷移するようになったはずです。
こちらもノンコーディングで設定できましたね。
ちなみに、Buttonウィジェットの場合は、ButtonグループもonClickイベントがありますし、前回のTableRowと同様にEventsグループ内にもonClickイベントがあります。
どちらを設定しても良いみたいです。
ボタンのonClickイベントの動作を確認する
では、ボタンウィジェットのonClickイベントの動作確認をしていきましょう。
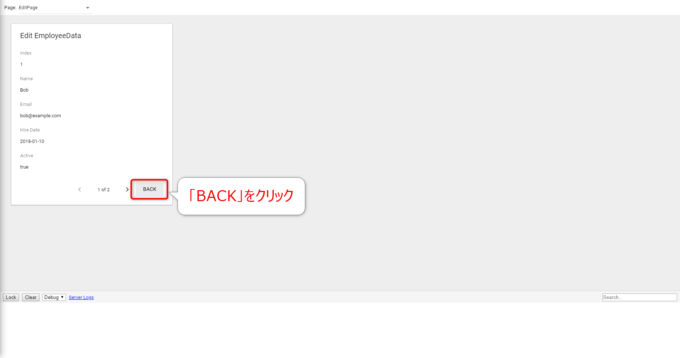
EditPageをPREVIEWします。
「BACK」ボタンがありますのでクリック…!
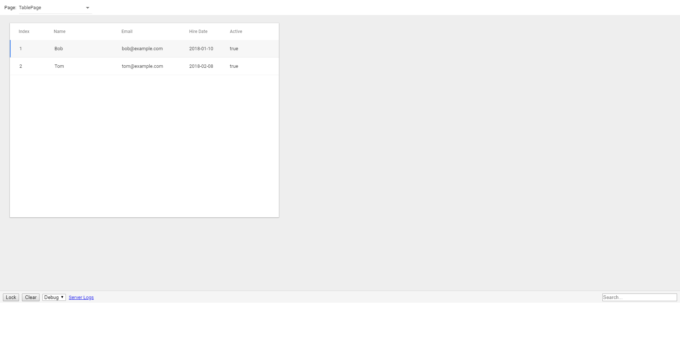
すると、以下のようにTablePageに無事に遷移します。
これで、TablePageとEditPageとの行き来ができるようになりましたね。
まとめ
以上、App Makerでボタンウィジェットを設置してクリックで動作させる方法をお伝えしました。
ウィジェットの設置方法と、プロパティエディターの設定方法がわかれば問題ないですね。
時間は、ボタンクリックでJavaScriptを動作させる方法をお伝えしていきます。
どうぞお楽しみに!