みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
App Makerでスプレッドシートをデータベースにしたアプリの作り方をお伝えしています。
前回の記事はこちらです。

App Makerからスプレッドシートを操作する方法についてお伝えしました。
スプレッドシートを操作することができるということは、App Makerからスプレッドシートのデータベースのデータを更新できるということですよね。
今回は、まずフィールドウィジェットの各項目について編集ができるようにTextBoxウィジェットに差し替えていきましょう。
ということで、App Makerでフォーム上のLabelウィジェットをTextBoxウィジェットに差し替える方法です。
では、行ってみましょう。
前回までのおさらい
スプレッドシートに作成してあるデータベースはこちらです。
これまでのシリーズでこれらのデータをApp Makerに反映させることができています。
ただ、App Makeのフォームウィジェットを見ると…
ほら、各フィールドは表示するだけで、入力はできない雰囲気がします。
これは、各フィールドの値を表示するウィジェットが表示専用のLabelウィジェットだからですね。
これを、入力も可能なTextBoxウィジェットに差し替えていきたいと思います。
更新用のボタンウィジェットを配置する
その前に、フォームのデータをスプレッドシートに更新するトリガーとなる「UPDATE」ボタンを配置しておきましょう。
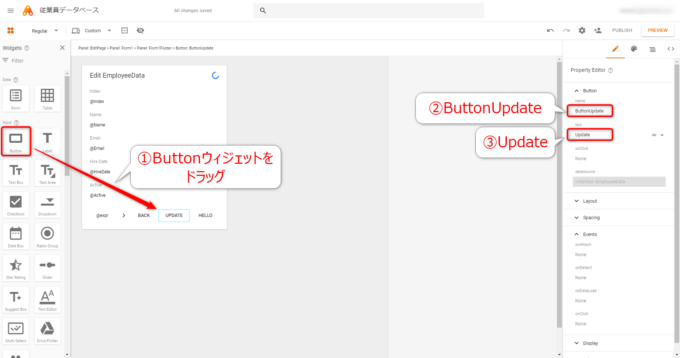
EditPageのフォームについて、別のボタンをドラッグして設置します。
プロパティエディターでプロパティを以下のように変更します。
- name: ButtonUpdate
- text: Update
このボタンをクリックすると、現在のフォームのデータをスプレッドシートに反映するというスクリプトを仕込んでいけばいいわけですね。
この部分は次回お伝えしていきます。
LabelウィジェットをTextBoxウィジェットに差し替える
さて、繰り返しになりますが、フォームウィジェット上の「Labelウィジェット」は値を表示する機能しか持ちません。
ですから、入力が可能な「TextBoxウィジェット」に差し替えていきます。
まず、ひとつやってみましょう。
Labelウィジェットを削除する
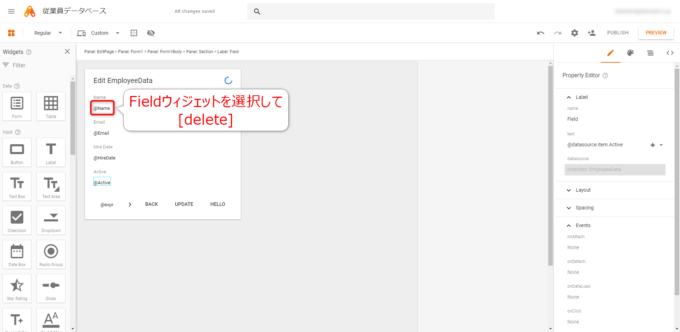
Labelウィジェット「@Name」を選択して Delete キーで削除をします。
TextBoxウィジェットを配置する
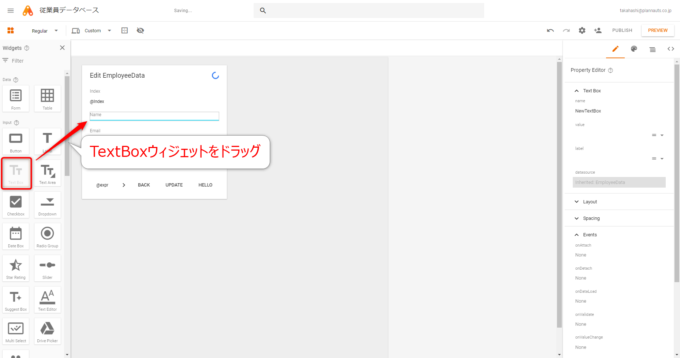
削除した位置に、TextBoxウィジェットをドラッグして配置します。
TextBoxウィジェットのプロパティ設定
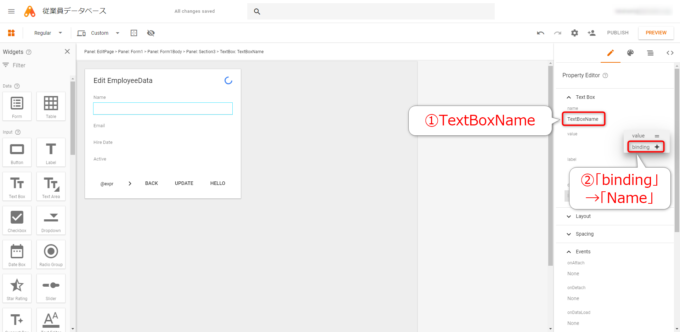
配置したTextBoxを選択した状態で、プロパティエディタにて以下のように設定します。
- name: TextBoxName
- value: 「binding」→「Name」を選択
valueの値は以下のように表示されるはずです。
@datasource.item.Name
これはデータソースの「item」つまり現在のアイテムの「Name」フィールドと、このTextBoxウィジェットが持つ値がバインディング、つまり連動している状態であることを表します。
他のフィールドについてTextBoxウィジェットに差し替える
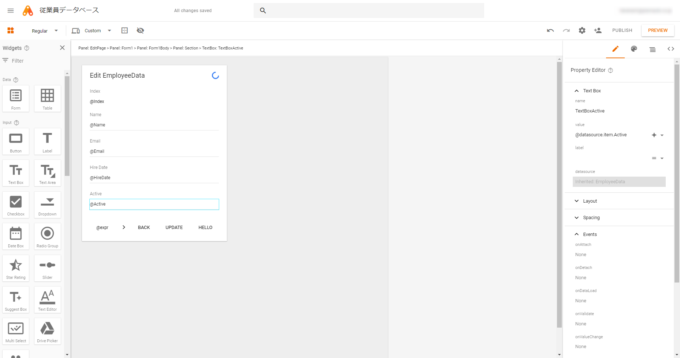
同様に、他のLabelウィジェトについても、TextBoxウィジェットに置き換えていきます。
結果的に以下の表のような設定値になればOKです。
| フィールド | name | value |
|---|---|---|
| Name | TextBoxName | @datasource.item.Name |
| TextBoxEmail | @datasource.item.Email | |
| HireDate | TextBoxHireDate | @datasource.item.HireDate |
| Active | TextBoxActive | @datasource.item.Active |
画面はこうなります。
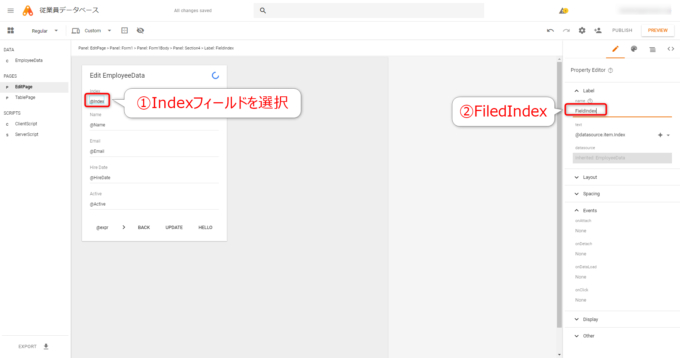
インデックスを表すフィールドとそのプロパティ
ちなみに、「Index」はスプレッドシートの行数が「正」となりますので、フォームから書き換えはできないわけですから、TextBoxウィジェトにはせずに、LabelウィジェットのままでOKです。
Labelウィジェットのnameプロパティだけ「FieldIndex」に変更して上げましょう。
まとめ
以上、App MakerでフォームウィジェットでLabelウィジェットをTextBoxウィジェットに差し替える方法をお伝えしました。
今回はここまでとして、次回はフォームに設置した「UPDATE」ボタンクリックによる動作を作成していきます。
どうぞお楽しみに!
連載目次:App Makerでスプレッドシートをデータベースとして使う
Googleが提供する社内アプリケーションを簡単に構築できるプラットフォームApp Maker。このシリーズでは、スプレッドシートをデータベースとして簡単なアプリケーションを作る方法をお伝えします。- App Makerでスプレッドシートをベースにモデルを作成する方法
- App Makerでクエリスクリプトでスプレッドシートのデータを取得する方法
- App Makerでスプレッドシートからデータを取得するクエリスクリプトを丁寧に解説
- App Makerで新しいページとフォームウィジェットを配置する方法
- App Makerでテーブル行をクリックしたらフォームを表示するイベントを設定する方法
- App Makerでボタンウィジェットを設置してクリックで動作させる方法
- App Makerでボタンクリックで独自のスクリプトを動作させる方法
- App Makerでクライアントスクリプトからサーバースクリプトを呼び出す方法
- App Makerのボタンクリックでスプレッドシートにアクセスする方法
- App MakerでフォームウィジェットでLabelウィジェットをTextBoxウィジェットに差し替える