みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
Google Apps Scriptでサイドバーを作る方法をお伝えしています。
前回の記事はこちらです。

Googleさんが用意してくださっているサイドバー用のCSSパッケージを導入する方法をお伝えしました。
ですが、導入するだけではさすがにうまくいきません。
あとちょっと、HTMLファイルのほうをスタイルが適用されるように作ってあげる必要があるんですね。
ということで、今回はGASのサイドバーをdivタグとclass属性でスタイルしていく方法です。
では、行ってみましょう!
前回のおさらいと今回のお題
では、まず前回のおさらいからです。
まずサイドバーを表示するGAS側のスクリプトはこちらです。
function showSidebar() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('index');
DocumentApp.getUi().showSidebar(htmlOutput);
}
実行することで、バインドしているドキュメントにサイドバーが表示されます。
そして、その表示内容となるのが、以下のindex.htmlです。
headタグ内の5行目が、Googleが提供してくださっているCSSパッケージをリンクするlinkタグになります。
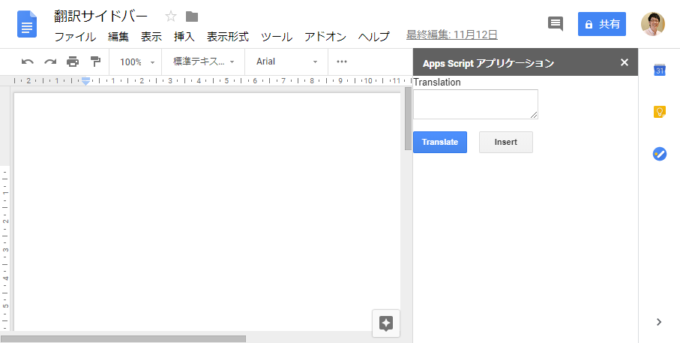
表示すると…
こんな感じ。あまりかっこよくないですよね。
今回は、ちゃんとかっこよく整えていきますよ。
CSSパッケージの公式サンプルを確認する
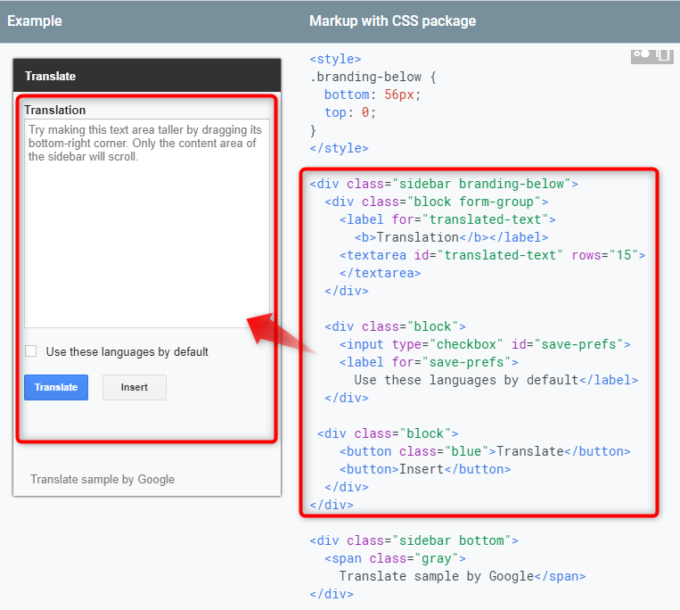
では、この問題の糸口を見出すために、CSSパッケージの公式ページのサンプルを見てみましょう。
実は、本シリーズのお題は、こちらのコードの縮小版なんです。
それで、見てみると…
なんか、divタグ…ってやつがいっぱいありますね。あと、タグの中に「class=”hogehoge”」みたいな記述がいくつか見られると思います。
ボタンの色を変更する
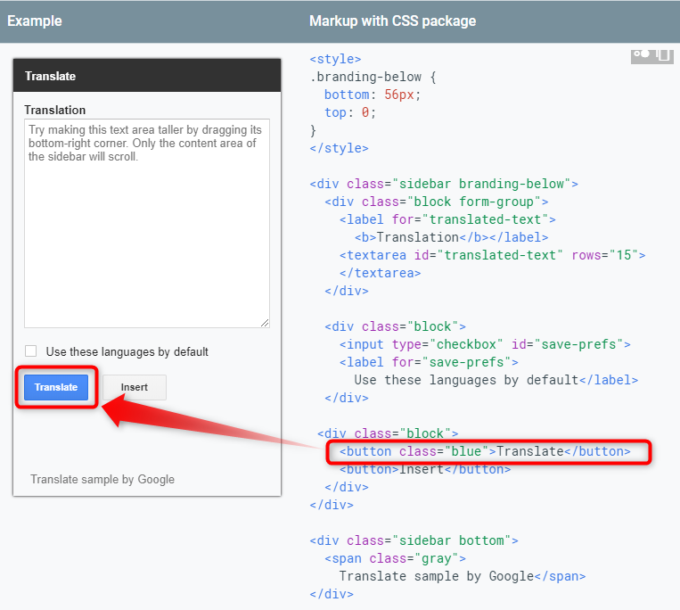
まず、わかりやすいところとして以下の部分に注目してみましょう。
ボタンの色を変更する設定をしています。
ボタンを表すbuttonタグの中に「class=”blue”」という記述…なんとなく、「青くしろ」という命令のような気がしますね。
これはclass属性というもので、どんなHTMLタグにも指定できるもので、特定のスタイルを指定する目印として使うことができます。
導入しているCSSパッケージの中には、「このclass属性を付与されている要素には、このスタイルを指定してね」というルールがたくさん既定されています。
今回の場合は、「button要素のclass属性に”blue”を指定したら青いボタンにしてね」という指定になっているということなんですね。
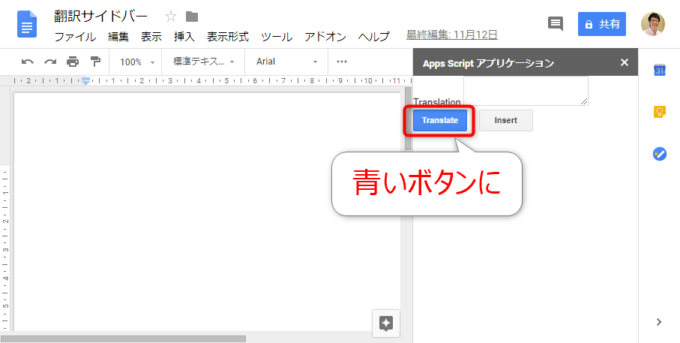
なので、index.htmlの10行目について、以下のように変更してサイドバーを表示します。
divタグでグループ化をしてスタイルする
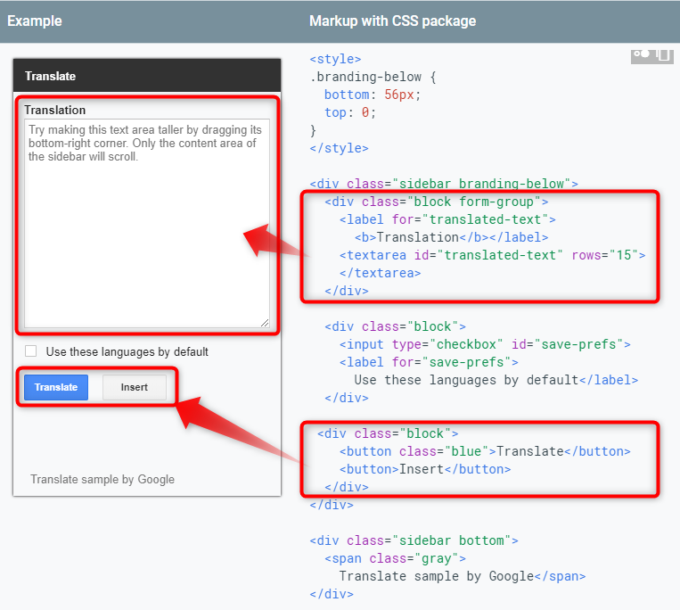
続いて以下の部分を見てみましょう。
「div」というタグで、ブロックごとにひとまとまりが作られていて、そしてそれぞれに「block form-group」または「block」というclass属性が指定されていますね。
divタグは具体的に新たな要素を配置するわけではありませんが、複数の要素をグループとしてまとめる際に使われます。
グループ化したい範囲
</div>
class属性「block」は、その名の通りブロック化するスタイルを適用するもの、また「form-group」は、labelとtextareaをグループ化するスタイルを適用するものです。
なお、class属性は半角スペースを開けて列挙することで、複数を指定することができます。
では、index.htmlの8~11行目を以下のように変更してみます。
すると、以下のように、それぞれのブロックが明確になった感じありますね。
全体にclass属性sidebarを適用する
ただ、まだ上や左がキツキツな印象ですね。
次はここに注目してみましょう。
さらに要素全体をdivタグでまとめて、class属性として「sidebar branding-below」を指定していますね。
「branding-below」は、その上のstyleタグ内に即席のスタイルとして指定をしているので、いったん無視させてもらって、「sidebar」について同様に指定してみましょう。
index.html全体を掲載します。
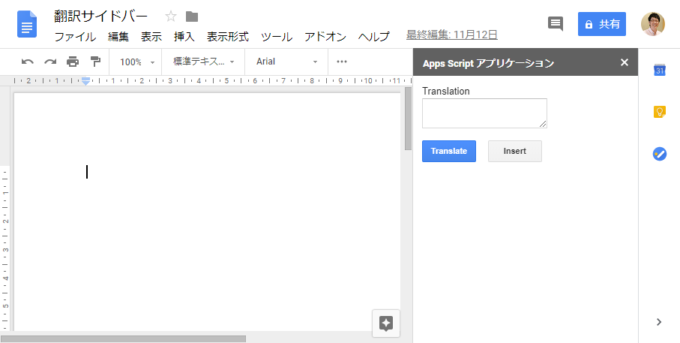
こちらでサイドバーを表示してみると
だいぶ、いい感じになりましたね!
まとめ
以上、Google Apps ScriptのサイドバーについてCSSパッケージのスタイルを適用する方法についてお伝えしました。
パッケージで取り決められているように、divタグやclass属性を指定いくという段取りですね。
他にも指定できるスタイルがありますので、ぜひCSSパッケージの公式ページで確認をしてみてください。
ちなみに、Bootstrapなどの他のCSSフレームワークなども同じようなスタイルの仕方になりますので、どこか頭の片隅にでもどうぞ…
さて、次回からようやくボタンを押せるようにしていきたいと思います。
どうぞお楽しみに!