photo credit: Domiriel Spiral Bound via photopin (license)
みなさん、こんにちは!
タカハシ(@ntakahashi0505)です。
GASとVue.jsを使ってWebアプリケーションを作成する方法をシリーズでお伝えしています。
前回の記事はコチラ。

GASのプロジェクトにVue.jsを導入して、Mustache構文を使ったシンプルなテキストのデータバインディングについて確認をしました。
今回は、href属性などの属性のデータバインディングをするv-bindディレクティブの使い方です。
そもそもディレクティブとは何か、という点も解説します。
では、行ってみましょう!
今回のお題:記事一覧ページを作りたい
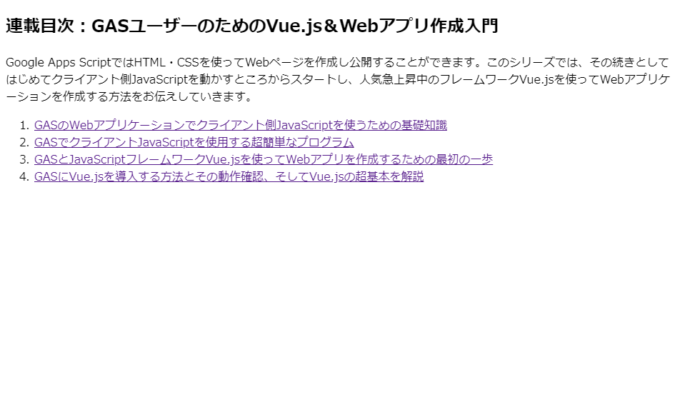
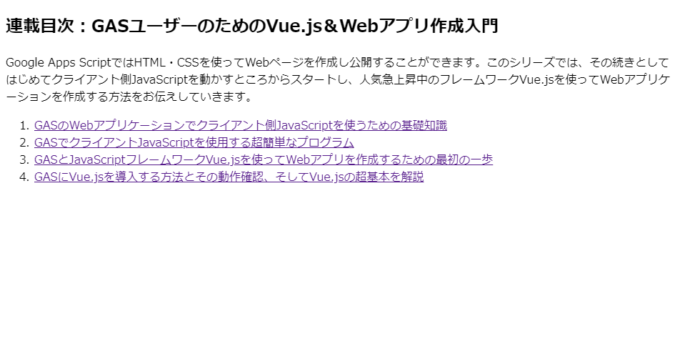
今回は、以下のような記事一覧ページを作成することを目標にしたいと思います。

記事一覧のようなものですね。各記事をクリックすると、それぞれのページにリンクするものとします。
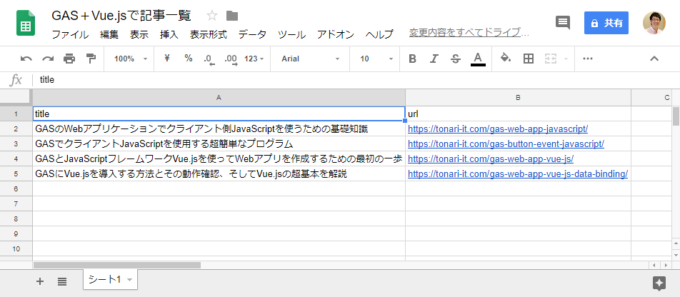
GASで実現しますので、doGet関数を含むサーバー側のスクリプトを以下のようにまず用意しておきましょう。
function doGet() {
var htmlOutput = HtmlService.createTemplateFromFile("index").evaluate();
htmlOutput
.setTitle('GAS+Vue.js')
.addMetaTag('viewport', 'width=device-width, initial-scale=1')
return htmlOutput;
}
表示するページのもととなるindex.htmlですが、ベタっとHTMLで実現しようとすると、以下のようなコードになります。
連載目次:GASユーザーのためのVue.js&Webアプリ作成入門
Google Apps ScriptではHTML・CSSを使ってWebページを作成し公開することができます。このシリーズでは、その続きとしてはじめてクライアント側JavaScriptを動かすところからスタートし、人気急上昇中のフレームワークVue.jsを使ってWebアプリケーションを作成する方法をお伝えしていきます。
!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
このHTMLの解説については、以下のページにありますので、必要に応じてご覧ください。

このHTMLを、Vue.jsを学びながら徐々にスッキリさせていきたいと思いますよ。
テキストデータをデータバインディングする
まず、前回のおさらいも兼ねて、テキストをVueインスタンスのdataオプションに設定して、データバインディングしましょう。
h2タグ、pタグ、liタグ内のテキストを対象にして、以下のようにjs.htmlとindex.htmlを構成してみました。
まずは、このようにデータバインディングしたいテキストをdataオプションに設定します。
プロパティ名はそれっぽいネーミングで。
title1,title2,…は気の早い人は配列を…!とか、v-forを…!とかイライラするかも知れませんが、連載を進める上でスッキリさせますので、今は我慢してください。
さて、このようにjs.htmlを作ると、index.html側では以下のようにできます。
{{ tocTitle }}
{{ tocDescription }}
- {{ title1 }}
- {{ title2 }}
- {{ title3 }}
- {{ title4 }}
!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
どばーっとテキストを書き込んでいたところは、それぞれのプロパティ名について、二重波括弧のMustache構文で参照することができます。
こっちはだいぶスッキリしましたね。
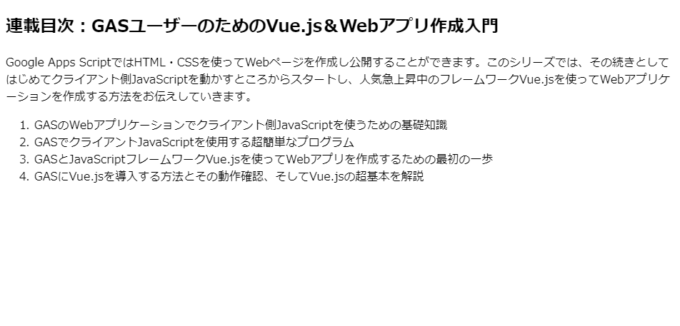
表示すると以下のようになります。
属性データをv-bindディレクティブでバインディングする
さて、テキストデータであれば先ほどのように、dataオプションに設定したプロパティの値を、Mustache構文で参照することができるのですが、属性はどうしましょうか?
今回は、リンクを張る必要があるので、aタグのhref属性を指定しなければいけません。
その問題は、「v-bindディレクティブ」を使うことでサッと解決できます。
ディレクティブとは
ディレクティブというのは「v-」ではじまるVue.js専用の属性のことで、属性ですからHTMLのいずれかのタグ要素の属性として指定をします。
Vue.jsでは数々の便利なディレクティブが用意されています。
なお、テキストのバインディングをしたい場合、これまでお世話になってきたMustache構文の代わりに、v-textディレクティブを使って以下のように記述することができます。
これは以下と同義です。
まあ、Mustacheさんのほうがいいですよね。
属性のバインディングをするv-bindディレクティブ
お伝えした通り、属性にデータバインディングをするには、v-bindディレクティブを使用します。
v-bindディレクティブを使う場合は、HTMLのタグを以下のように記述します。
v-bindディレクティブは省略表記も用意されていて、以下のように記述することができます。
属性のデータバインディングをしたWebページ
では、以上を踏まえてjs.htmlとindex.htmlを修正してみましょう。
まず、js.htmlのほうです。
属性に設定する値もVueインスタンスのdataオプションに、同様に追加していきます。
url1,url2,…のところを配列…!とかv-for…!とかイライラしている方、ごめんなさい。大丈夫です。連載のできるだけ早い段階で解決しますので。
index.htmlのほうはコチラです。
{{ tocTitle }}
{{ tocDescription }}
!= HtmlService.createHtmlOutputFromFile('js').getContent(); ?>
こっちは、引き続きわりとスッキリですね。
ただ、もっとスッキリできます。
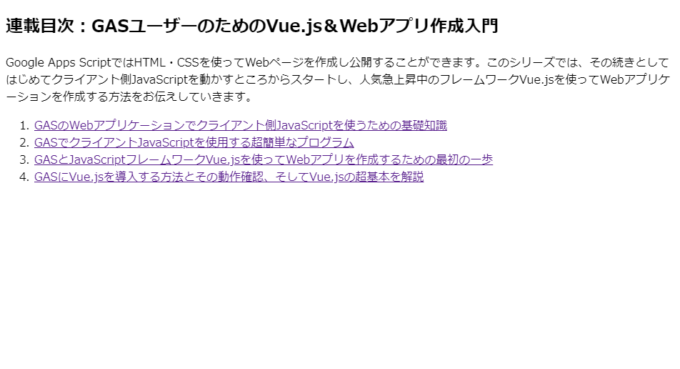
表示してみましょう。
無事にリンクも張れていますね。
まとめ
以上、GASとVue.jsでWebアプリケーションを作るシリーズ、今回はv-bindディレクティブを使って属性のデータバインディングをする方法をお伝えしました。
ディレクティブとは何か、またv-bindディレクティブを使ってVueインスタンスのdataオプションのデータをhref属性などの属性にバインディングする方法がわかったと思います。
次回はv-forディレクティブを使って、「繰り返し処理」を実現していきますよ。
どうぞお楽しみに!